Hogyan lehet blogját mobilbaráttá tenni: a közösségi média vizsgáztatója
Vegyes Cikkek / / September 24, 2020
 Több mobil előfizetőt és olvasót szeretne?
Több mobil előfizetőt és olvasót szeretne?
A blogod alkalmas mobil eszközre?
2012-ben a mobil felhasználók költöttek 63% -kal több időt töltenek eszközeiken mobil webhelyek és alkalmazások elérése, és ez növekedni fog.
Ebben a cikkben fogom feltárja a fontosságát mobil a blogodhoz és a rendelkezésre álló különféle lehetőségek hogy blogodat mobil eszközön támogasd.
Fontos a mobil a blogod számára?
Igen! Egyre több olvasója fogja elérni blogját mobileszközéről. Az okostelefonok használata tovább fog növekedni, és ne csodálkozzon, ha a jövőben többen mobileszközről, nem pedig asztali gépről érik el blogját.

Mielőtt befektetne ezen a területen, érdemes ellenőriznie az elemzését megtudhatja, hány ember fér hozzá blogjához mobil eszközről.
A legtöbb elemző program megadja Önnek ezeket az információkat.
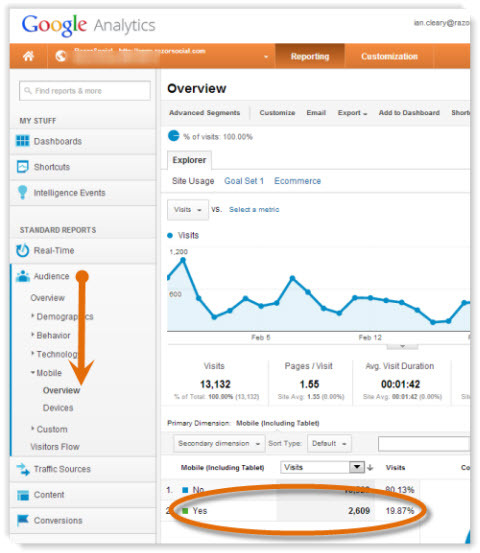
Ha használja A Google Analyticsa Közönség részben válassza a Mobil> Áttekintés lehetőséget. Ez a képernyő megmutatja a mobil eszközről érkező forgalom mennyiségét. Váltson kördiagram nézetre, és láthatja webhelye mobiljáról érkező forgalmának százalékos arányát.
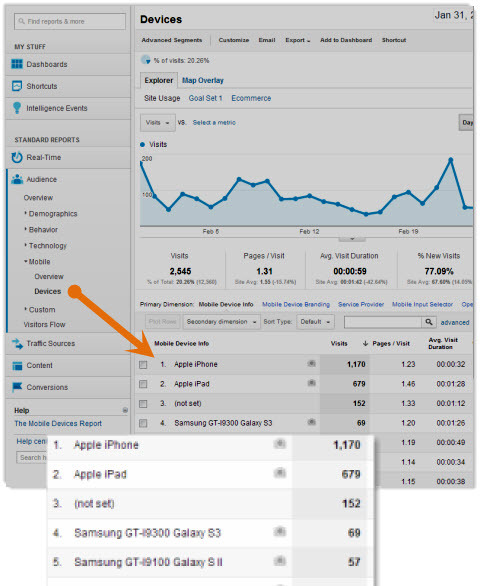
Az Eszközök alatt megteheti megnézheti, hogy a látogatói mely mobileszközöket használják. Ebben a példában láthatja, hogy az iPhone és az iPad a legnépszerűbb lehetőség. Bár egy iPad nagyobb képernyőmérettel rendelkezik, mint egy iPhone, még mindig vannak potenciális problémák a blogjának rajta keresztüli megtekintésével.

A megosztási ikonok működnek a mobil eszközön? Hozzászólhatnak a felhasználók? Túl sok görgetés szükséges jobbra?
A fenti példa szerint az összes forgalom közel 20% -a mobil eszközről származik. Ezt figyelmen kívül hagyhatja?
Nézze meg webhelyét. Hány százalékos forgalmat ér el mobileszközökről? Ez nőtt? Valószínűleg tovább nő?
Hogyan tesztelheted a blogodat
A webhely tesztelésének legjobb módja az, ha megpróbálja megtekintheti a blogját, és interakcióba léphet vele különféle mobileszközökről (iPhone, iPad, Samsung Galaxy stb.).
Nevű weboldalt biztosít a Google Hogyan megy Mo ami segít neked tesztelje mobilwebhelyének mobil kompatibilitását.
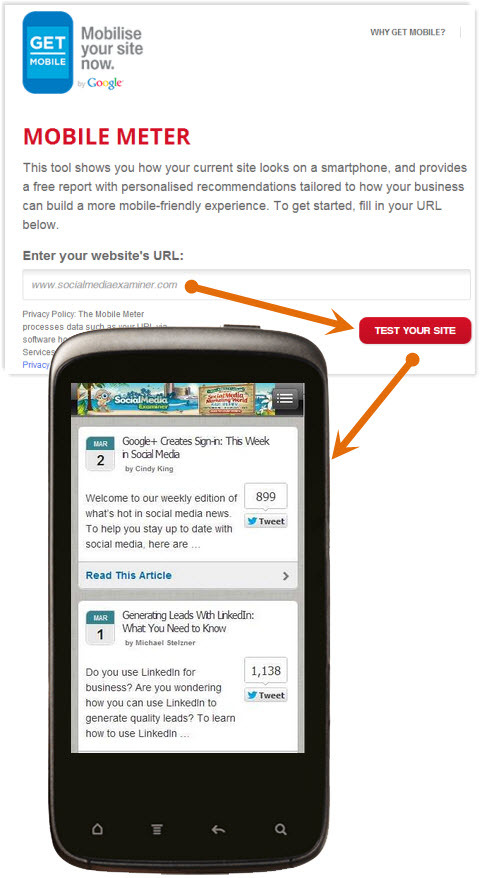
Webhelyének teszteléséhez lépjen a Mobil mérő oldalon írja be a webhely címét, és kattintson a Webhely tesztelése elemre.

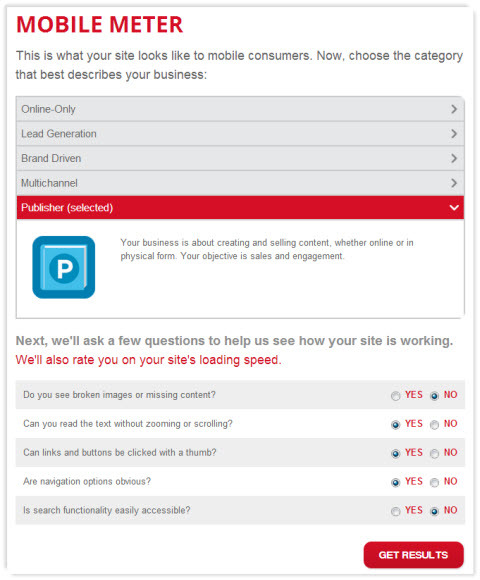
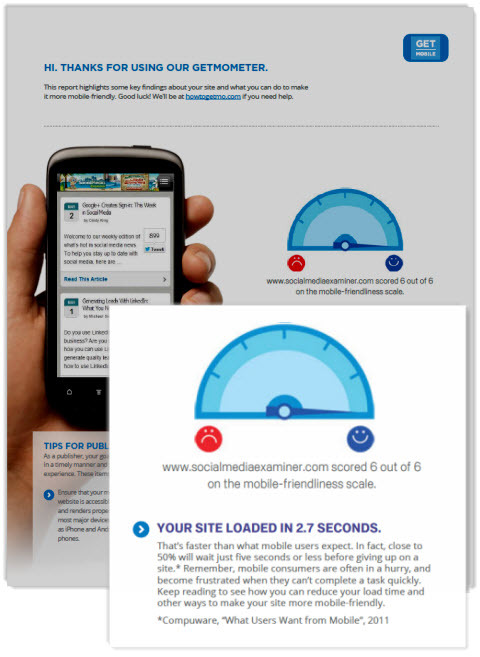
A Google megjelenít egy képet arról, hogyan néz ki a webhelye egy mobil eszközön, majd felkér egy sorozatot a webhelyének felhasználásával kapcsolatos kérdésekről, ha a megjelenített tartalom olvasható és így tovább tovább.

Válaszai alapján a Google megjeleníti az eredmények összefoglalóját, és lehetőséget nyújt Önnek egy PDF dokumentum letöltésére, amely részletesebb ajánlásokat fog adni.

Ez egy nagyon alapvető eszköz, de a dokumentumban szereplő ajánlások segítenek megérteni a felhasználók tipikus problémáit és ad néhány tippet, hogyan teheti meg adaptálja webhelyét elsődleges céljának megfelelően.
Milyen lehetőségei vannak a mobil látogatók támogatására?
Számos lehetőség áll rendelkezésre a webhely mobil változatának létrehozására. Az alábbiakban felsoroljuk a legvalószínűbb lehetőségeket, amelyeket fontolóra vesz.
# 1: Ne változtasson a webhelyén
Ha nem változtat webhelyén a mobil támogatása érdekében, látogatói továbbra is hozzáférhetnek az információkhoz egy mobil eszköz böngészőjén keresztül.
Nagyon valószínű azonban, hogy webhelye nem fog megfelelően működni mobileszközön. A tipikus kérdések a következők:
- Túl sok görgetés szükséges jobbra - A webhely nem illik megfelelően a mobil eszközre, ezért a látogatóknak sokat kell görgetniük az információkhoz való hozzáférés jogán. A mobilfelhasználók általában türelmetlenek, ezért nehéz megtartani őket a webhelyén, ha ez a helyzet.
- Folyamatosan csipegetnie kell - ha a tartalma túl kicsi ahhoz, hogy el tudja olvasni, végül a tartalmát az ujjaival csípheti meg, hogy kinagyítsa. Ez megkönnyíti az olvasást, de több görgetést eredményez!
- Képek és videók nincsenek beállítva - webhelyén van hely nagyobb képek és videók megjelenítésére, de egy mobil webhelyen nem láthatja a teljes képet vagy videót a képernyőn görgetés nélkül.
- Sebesség - mobileszközön nem mindig ugyanaz a sebességkapcsolat, mint egy asztali számítógéppel. Figyelembe kell vennie az oldalak letöltési idejét. Ha helyesen készít mobilwebhelyet, csökkentheti a kép méretét, és nem áldozhatja a minőséget, mert a kép sokkal kisebb képernyőn jelenik meg.
A mobil / tablet eszközök használata továbbra is növekszik. Tehát, ha most nem áll készen a változtatásokra, akkor fontolja meg a jövő tervét.
# 2: Készítsen külön külön mobil verziót a webhelyéről
Ha elkészíti webhelyének mobil változatát, akkor gyakorlatilag két webhelye lesz - egy asztali és egy mobileszközhöz.
Egy különálló mobil webhely általában az alábbiak szerint jelenik meg: m.yoursite.com.
Amikor valaki mobil eszközről látogatja meg a webhelyét, automatikusan átirányítja a mobil webhelyére. Külön mobilwebhellyel különböző tartalmak, elrendezési képek stb. az oldalon.
Előnyök:
- Olcsó megépíteni, és bizonyos esetekben ingyen is megépítheti.
- Gyorsan fel tudja működtetni és megteheti technikai hozzáértés nélkül állította be.
- Külön oldallal megteheti személyre szabhatja a tartalmat a mobilolvasók igényeinek megfelelően amelyet nem fog lemásolni a webhely asztali verziója.
Hátrányok:
- Ha a mobil verzióra vonatkozó módosításokat hajt végre, akkor frissítenie kell a másik webhelyét is, és fordítva.
- Problémák lehetnek az átirányítással. Például, ha a mobil webhelyén tartózkodik, és megoszt egy linket róla, akkor meg fogja osztani a link mobil változatát. Ha valaki asztali számítógépen van, és rákattint erre a linkre, akkor a webhely mobil verziója jelenik meg az asztali változat helyett.
- Most már rendelkezik mobil verzióval, amely alkalmas okostelefonokra és egy asztali számítógépre. Nincs táblagépekre alkalmas verziója.
- Ha nem követi A Google ajánlásai, károsíthatja potenciális helyezését a keresési eredmények között.
- Ha külső szolgáltatást használ mobil verzió fejlesztéséhez, és azt náluk tárolja, akkor ez befolyásolhatja webhelye rangsorolását a Google-on.
Hogyan készítsünk webhelyének mobil verzióját.
Mehet a fejlesztőjéhez, és megkérheti őt, hogy készítse el a webhely mobil változatát, vagy megteheti használja az interneten elérhető eszközöket. Például, Dudamobile szoftvert biztosít egy mobil oldal felépítéséhez.
A How to Go Mo együttműködött a Dudamobile céggel, hogy akár egy évig ingyenes mobil webhelyeket biztosítson.
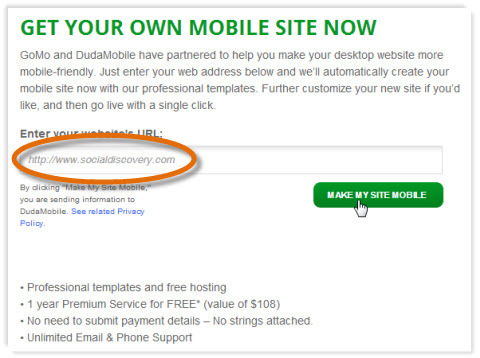
Ha elmész a Készítse el webhelyét szakaszban megadhatja a webhely címét. Válassza a Saját webhely mobilvá tétel opciót.

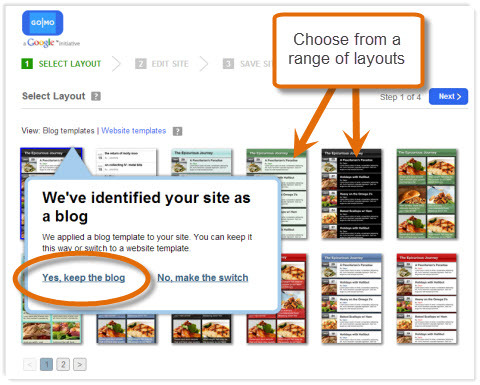
Ha webhelye blog, akkor azonosítja ezt, és lehetőséget ad arra, hogy ragaszkodjon a blog elrendezéséhez stílus, vagy váltson át egy webhely elrendezésére, amely különböző sablonok választékát kínálja Önnek.
Válassza ki, hogy blogként fogja meg, majd válassza ki a mobil webhelyéhez használni kívánt sablont.

Van egy sablonkészlet, amely alkalmas blogra, ezért válassza ki a legmegfelelőbbet.
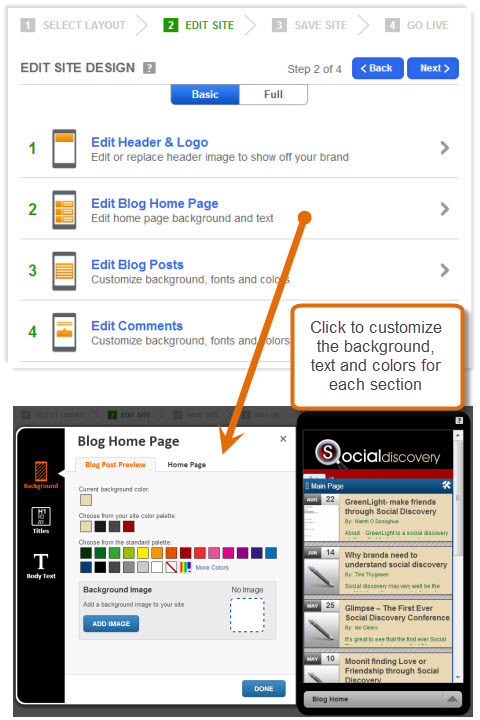
Ha egyszer válassza ki a sablonját, nagyon egyszerű folyamat követi a webhely kitöltését.
Az első képernyőn megteheti szerkesztheti a webhelytervet, amely magában foglalja a háttér, a betűtípus és a színek testreszabását a képernyőn lévő legtöbb elemhez, például a fejléchez, a blog kezdőlapjához, a blogbejegyzések oldalához és így tovább.
Szerezzen YouTube marketing képzést - online!

Javítani szeretné elkötelezettségét és eladásait a YouTube segítségével? Ezután csatlakozzon a YouTube marketing szakértők legnagyobb és legjobb összejöveteléhez, amikor megosztják bevált stratégiáikat. Lépésről lépésre élőben kapja meg az összpontosítást YouTube stratégia, videók készítése és YouTube hirdetések. Legyen vállalata és ügyfelei YouTube-marketinghőse, amikor olyan stratégiákat valósít meg, amelyek bizonyított eredményeket érnek el. Ez egy élő online képzési esemény a barátaidtól a Social Media Examiner-nél.
KATTINTSON IDE A RÉSZLETEKHEZ - AZ AKCIÓ SZEPTEMBER 22-NEK VÉGE!
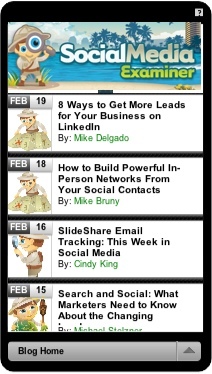
Íme egy példa a Social Media Examiner webhelyére, amelynek tetején fejléc található. Mint láthatja, a blog tartalma egyértelműen, egyszerű formátumban van elrendezve, amely megkönnyíti a látogatók számára a releváns bejegyzések megtalálását.

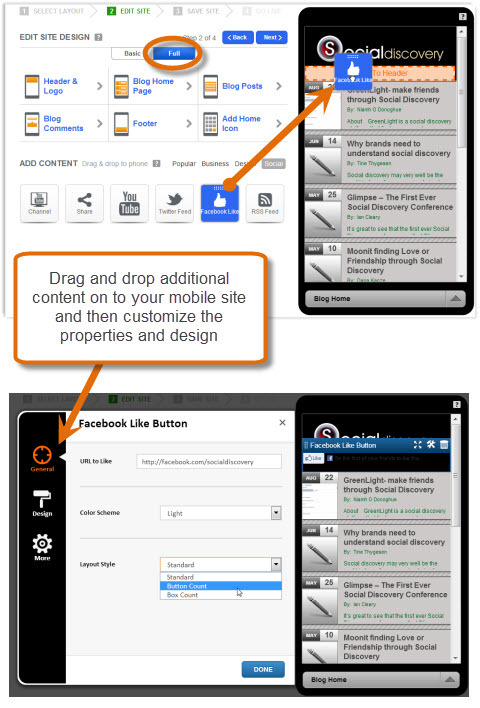
Ha szeretnél egy kicsit kalandosabb lenni, akkor te is tudsz adjon hozzá új tartalmat a mobil webhelyéhez, például ikonok megosztása, Twitter-hírcsatorna, kapcsolatfelvételi űrlapok, képek, szöveg és így tovább.
Kattintson a Teljes gombra lásd a rendelkezésre álló különféle lehetőségeket. Ezután egyszerűen húzza az elemet arra a helyre a képernyőn, ahol azt szeretné, hogy megjelenjen, majd megteheti szabja testre a megjelenését és tulajdonságait.

Te is tervezési elemeket adhat hozzá a webhelyhez, például füleket, elválasztókat, gombokat és még sok más. Akár adj hozzá néhányat a sajátodból egyéni HTML.
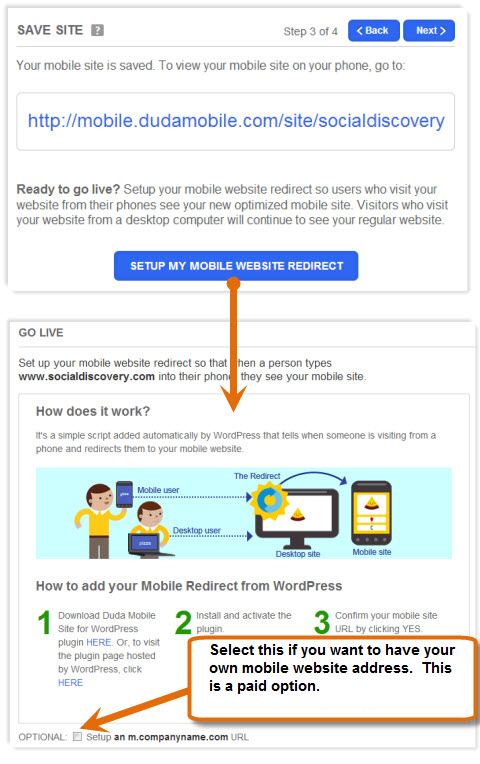
Ha elégedett a webhely tervezésével, el kell mentenie a webhelyet. Először arra kérik adja meg e-mail címét és jelszavát a fiók létrehozásához a Dudamobile weboldalon.
Miután ezt megtette, a webhely mostantól mentésre kerül, és azonnal megkapja a mobilwebhely címét. Ha nem szeretné, hogy a Dudamobile legyen a címében, akkor váltson a fizetett verzióra és szerezze be a saját mobil webhelyének címét (például m.socialmediaexaminer.com).

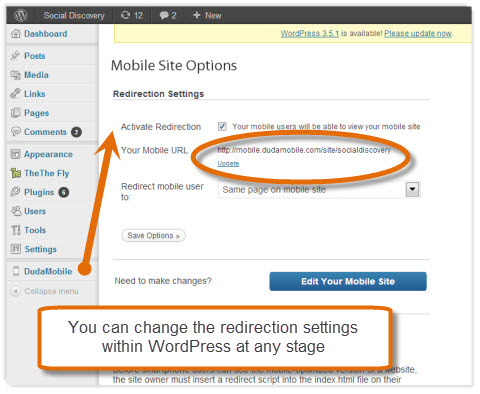
Ha használja WordPress, most tudsz állítson be egy mobil webhely-átirányítást, amely automatikusan átirányítja a látogatókat az Ön mobil verziójára ha mobil eszközről érkeznek az Ön weboldalára.

Telepítenie kell a Dudamobile plugint a WordPress webhelyére, erősítse meg mobil címét és akkor aktív vagy. Most a mobil látogatók automatikusan meglátogatják az új webhelyet.
# 3: Használjon mobilra optimalizált témát
A mobilra optimalizált téma azt jelenti, hogy csak egy webhelyed van, de annak egy másik változata jelenik meg, amikor a látogatók mobileszközön tartózkodnak.
A létrehozott téma nagyon alkalmas mobil eszközhöz. Általában kevés a grafika és a bonyolult funkcionalitás.
Előnyök:
- Csak egy, más témájú webhelye van a mobileszközökön.
- A weboldal könnyű és gyors.
- Nagyon könnyű felállni és elindulni (lásd alább a WPtouch-ot).
Hátrányok:
- Mivel ez az opció csak a grafikára korlátozódik, akkor elveszít egy kis márkajelet, mivel mobil webhelye nem hasonlít az Ön webhelyére.
- Ha azt szeretné, hogy helyesen működjön táblagépeken, rendelkeznie kell egy témával, amely támogatja ezeket az eszközöket.
- A Google egy adaptív témát javasol, ezért ezt nehéz figyelmen kívül hagyni.
Mobilra optimalizált webhely létrehozása a WPtouch használatával.
Különféle WordPress beépülő modulok állnak rendelkezésre, amelyek lehetővé teszik webhelye mobil verziójának elkészítését. Az egyik legnépszerűbb WPtouch.
A WPtouch létrehoz egy nagyon egyszerű mobilra optimalizált sablont a tartalmához. Ezután csak egy webhelye van, egy webcímmel, de a webhely sokkal egyszerűbb verziója jelenik meg a mobil eszközön.
Telepítse a WPtouch alkalmazást ugyanúgy, mint bármely WordPress beépülő modult. Ha engedélyezi, akkor automatikusan a webhely mobil verziója lesz. Komolyan mondom, ilyen egyszerű.
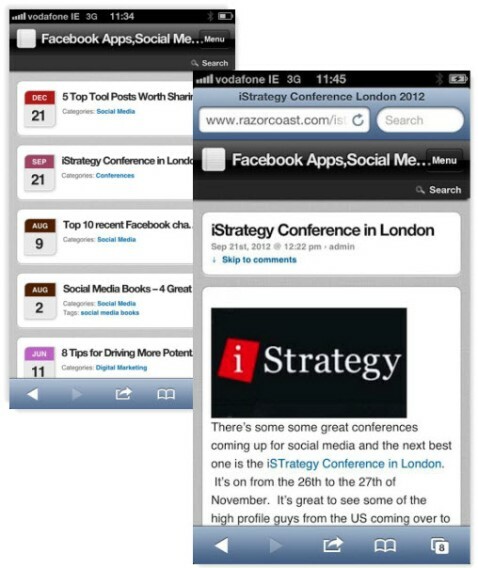
Az alábbi példában láthatja, hogyan jelennek meg a blogbejegyzések egy könnyen navigálható listában.
Amikor megnyit egy blogbejegyzést, akkor ez megfelelő méretű mobileszközhöz.

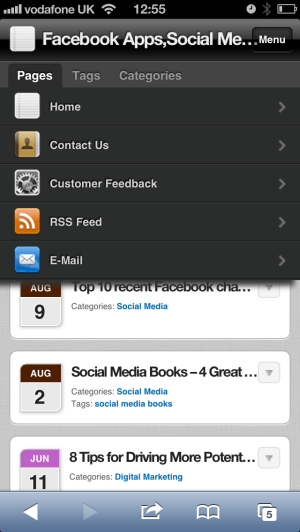
A WordPressen belül a beépülő modul sokféle konfigurációs lehetőséget kínál az Ön igényeinek megfelelően. Például alapértelmezés szerint a menü csak három lehetőséget tartalmaz: Főoldal, RSS-hírcsatorna és E-mail.
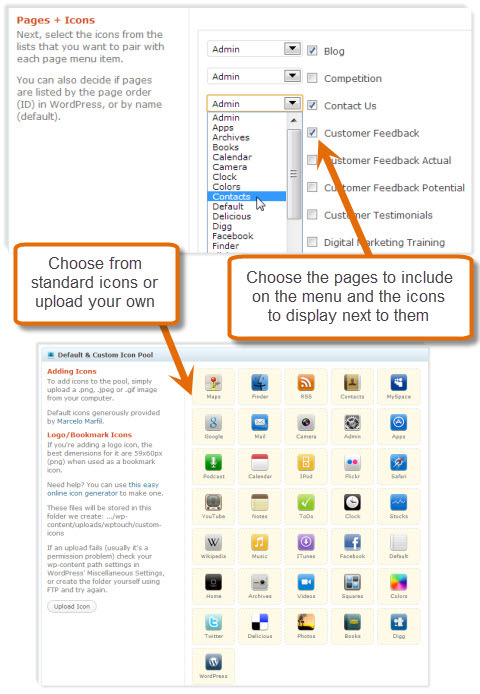
Ha további menüopciókat szeretne hozzáadni, lépjen az Oldalak és ikonok szakaszra. Válassza ki a megjeleníteni kívánt menüopciókat és az egyes opciókhoz társítandó ikonokat. Bármelyiket megteheti válasszon a szokásos ikonok könyvtárából, vagy feltöltheti sajátját.

A menü mostantól a kiválasztott opciókat tartalmazza.

A WPtouch ingyenes, de van néhány fizetett támogatás az eszközökhöz és a funkciókhoz, amelyekre szükség lehet. Például a WPtouch Pro segítségével a következő szolgáltatásokat érheti el:
- Több nyelv támogatása
- Fokozott támogatás a reklámozáshoz
- Továbbfejlesztett adminisztráció
- iPad téma támogatás
- A megjegyzések jobb támogatása
- Többszintű menük támogatása
# 4: Készítsen érzékeny kialakítást
A reszponzív dizájn azt jelenti, hogy a tartalma automatikusan igazodik az eszköz méretéhez. Van egy weboldala és egy tartalomkészlete, de attól függően, hogy milyen eszközön jeleníti meg, automatikusan másképp kerül elrendezésre.
Képzelje el, ha három oszlop információval rendelkezik egy asztali eszközön. IPaden csak két oszlopban vagy egy oszlopban jelenítheti meg egy iPhone készüléken. Minden olyan információ, amelyet nem lehet megjeleníteni, az alábbiakban mozog, így a jobbra görgetés megszűnik.

Előnyök:
- Különböző kijelzők lehetnek az adott eszközhöz, így jó a megtekintési élmény.
- Egy webhelyet kell kezelnie, mivel csak egyetlen tartalomkészlet van. Mobilwebhelyek esetén csak egyetlen tartalomkészlete lehet, ha csak egy blogról van szó. Bonyolultabbá válik, ha végül a mobil webhelyén, és nem az asztalon változtat tartalmat, vagy olyan funkciókat kezd hozzá, mint új menük.
- Reszponzív kialakítással a képméreteket úgy is beállíthatja, hogy ne töltsön le nagy képeket mobileszközre.
- A Google azt javasolja, hogy alkalmazkodjon egy adaptív kialakításhoz.
Hátrányok:
- Drágább, ha egy adaptív dizájnt építenek, mint egy normál mobil webhelyen.
- Előfordulhat, hogy egy régi weboldalt nem lehet adaptívvá tenni, ezért előfordulhat, hogy új weboldalt kell kezdenie.
- Lassabb teljesítmény - A mobil webhelyek általában kevesebb tartalommal rendelkeznek, így egy adaptív kialakítással lassabban jelenik meg. Ezt javíthatja úgy, hogy kisebb képméreteket hoz létre a különféle eszközök számára, de általában a sebesség mégis lassabb lesz.
- Nehezebb navigálni a webhelyen - mobilfelhasználóinak más követelményei vannak, mint az asztali felhasználóknak. Nincs annyi idejük vagy türelmük, és egyszerű navigációs módot akarnak.
jegyzet: Az adaptív tervezésnek van egy fejlettebb változata, az úgynevezett RDSS (Responsive Design + Server Side) komponensek. Ez azt jelenti, hogy amellett, hogy az oldal alkalmazkodik az eszköz méretéhez, eszközönként változtat az oldal egyes elemein.
Például teljesen más menüszerkezetekkel rendelkezhet egy iPhone vagy iPad eszközhöz. Ezt meg kell vitatnia a fejlesztőivel!
# 5: Natív alkalmazás készítése
Ha van okostelefonja, letöltheti az alkalmazásokat, hogy közvetlenül a telefonjára fussanak. Ezeket ún Natív alkalmazások.
tudsz készítsen egy igazán szép felhasználói felületet, amely alkalmas bizonyos telefonokra és használja a telefonon elérhető funkciók egy részét (pl. a kamera).
Lehetőség van natív alkalmazás létrehozására egy blog számára, de ez nem jó lehetőség. Végül több natív alkalmazást épít (például egyet az Apple iOS-hez, Androidhoz stb.), Ami nagyon drága lenne.
Záró megjegyzések
A mobilfelhasználók támogatása most fontos és egyre fontosabbá válik. Ha jelenleg nem támogatja a mobileszközöket, érdemes megfontolni a közeljövőben.
Mi a tapasztalata a mobil felhasználókkal kapcsolatban? Telepítette már webhelyének mobil verzióját? Hasznos volt Önnek? Hagyja kérdéseit és észrevételeit az alábbi mezőben.
