A Facebook Canvas használata: Mit kell tudni a marketingszakembereknek: Social Media Examiner
Facebook Hirdetések Facebook / / September 25, 2020
 Hallottál már a Facebook új mobilhirdetési élményéről, a Facebook Canvas-ról - most Instant Experiences néven?
Hallottál már a Facebook új mobilhirdetési élményéről, a Facebook Canvas-ról - most Instant Experiences néven?
Meg szeretné tudni, hogyan hozhat létre Facebook Canvas hirdetéseket?
A Facebook Canvas lehetővé teszi a marketingesek számára, hogy a képeket, a videót, a szöveget és a cselekvésre ösztönző gombokat egyetlen, teljesen magával ragadó mobilhirdetési élményben kombinálják.
Ebben a cikkben fedezze fel, hogyan hozhat létre Facebook Canvas hirdetést.

Inspiráció az első vászonhoz
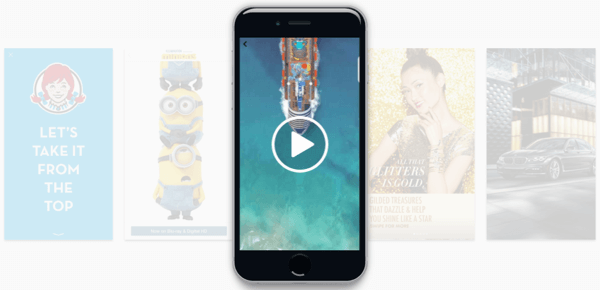
Számos módon inspirálódhat az első vászon elkészítéséhez. Először is nézze meg a hivatalos Instant Experiences / Facebook Canvas oldal. Mindegyik lehetővé teszi, hogy egy nagy márkájú Canvas hirdetésen keresztül játsszon.

Másodszor, megteheti nézze meg a videobemutatót a Facebook Canvas súgóoldal a Target-től. Megjeleníti a Canvas-t a hirdetés kattintásától az utolsó cselekvésre ösztönző gombig.
Harmadszor, megteheti
tudsz böngésszen a saját hírcsatornájában, hátha találkozhat más hirdetőkkel, akik kipróbálják a Canvases-t a hirdetéseikben. Ne feledje, hogy ez időigényes folyamat lehet, különösen attól függően, hogy a személyes profilja melyik hirdetésközönségbe tartozik.
És végül, de nem utolsósorban, megteheti gondoljon a Canvases-re, mint céloldalra, és inspirációként használja a kedvenc céloldalait. Nem szövegigényes céloldalak, de grafikusan gyönyörű céloldalak, mint amilyenek Dropcam és eero (fejléc és lábléc navigációs területük nélkül).
# 1: Hozzáférés a Facebook Canvas-hoz
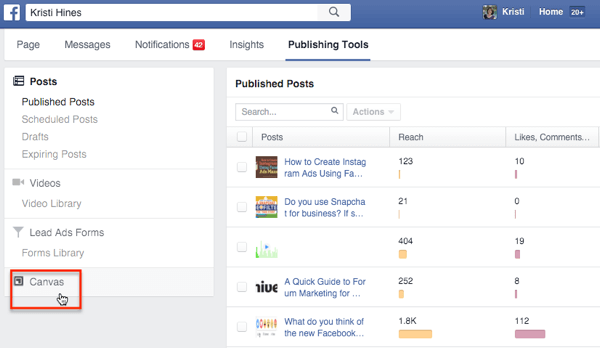
Ha hozzáfér a Facebook Canvas-hoz, akkor megteszi megtalálja úgy, hogy felkeresi a Facebook-oldalát, és megkeresi a Publishing Tools menüpontot. Neked kellene lásd a bal oldalsáv menü alján.

Ha itt nem látja, akkor megteheti kérjen hozzáférést a hivatalos Facebook Canvas oldal és kattintson az Első lépések a vászonnal gombra. Ezzel eljuthat a kapcsolatfelvételi űrlap ahol útmutatást kaphat arról, hogyan érheti el a Canvas-t a Power Editor segítségével, vagy forduljon a Facebookhoz a hozzáférésért.
# 2: Készítse el az első vásznat
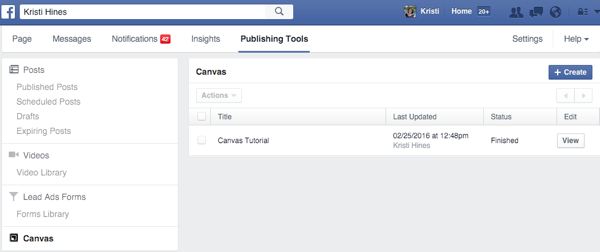
Kattintson a Canvas lehetőségre a Publishing Tools alatt. Azután kattintson a kék Létrehozás gombra az első Vászon elkészítéséhez.

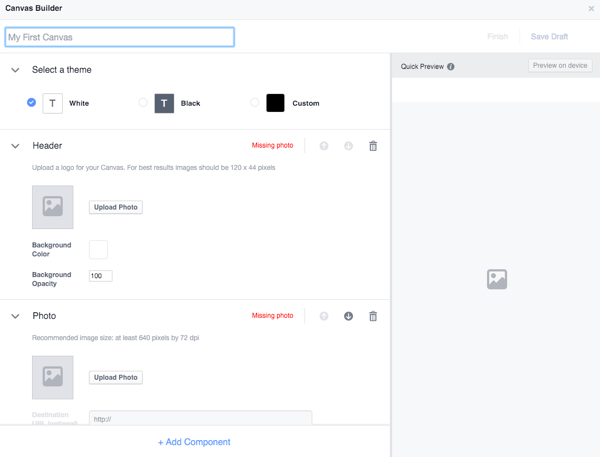
Ismerkedjen meg a Canvas Builderrel
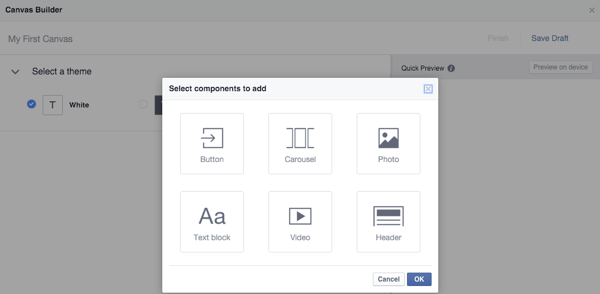
A Canvas Builder könnyen használható. A kezdéshez a tetején írja be a vászon nevét, és akkor válasszon témát.

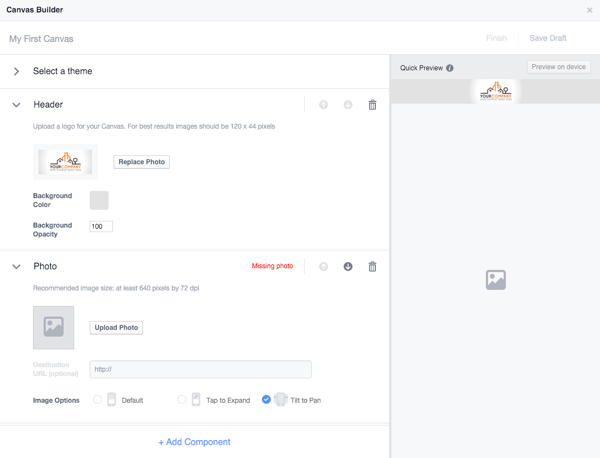
Ettől a ponttól fogsz három alapértelmezett komponenst kezdjen el: fejléckomponens, fényképkomponens és gombkomponens. tudsz mozgassa ezeket az összetevőket az egyes alkatrészek dobozának jobb felső sarkában található nyilak segítségével. Te is a kuka ikon segítségével törölhet egy elemet a Canvas-ból.

Mindig lehet adjon hozzá összetevőket, vagy kezdje el teljesen más összetevőkkel a + Összetevő hozzáadása linkre kattintva.

A jobb felső sarokban kattintson A Piszkozatot bármikor mentheti. Javaslom, hogy tegye ezt gyakran, mivel nem akarna elragadni és sok kreatív munkát elveszíteni.
Vállalkozások Üzleti menedzser hogy van termékkatalógusok a beállított dinamikus termékhirdetéseknél lehetősége van a termékkészlet komponens, amely lehetővé teszi akár 40 termék megjelenítését.
Most pedig ássuk bele a fő alkatrészek minden egyes elemét. A következő példához részképeket és videókat fogok használni BigStockPhoto egy kitalált ingatlancég számára. Teszt céljából a Zillow kezdőlapját linkként fogom használni, mivel a Canvas sok hibaüzenetet küld, ha érvénytelen URL-eket használ.
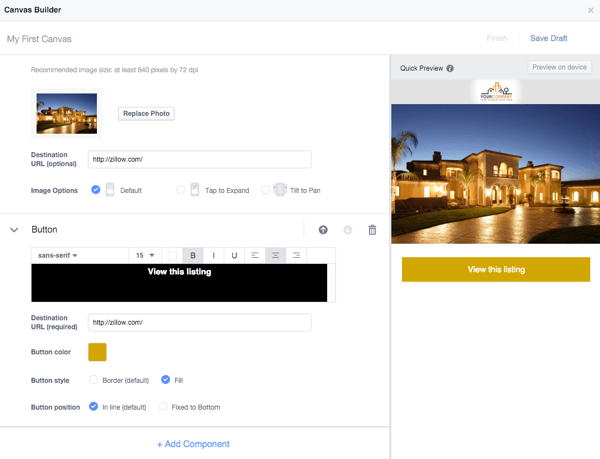
Adjon hozzá egy fejléc-összetevőt
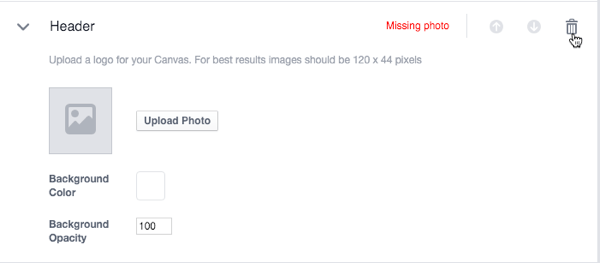
A Canvas első javasolt összetevője a fejléc, amely a képernyő tetejére rögzítve marad a logó megjelenítéséhez.
A Canvas Builderben javasolt logóméret 120 pixel széles és 44 pixel magas, de Facebook Canvas tervezési követelmények ne feledje, hogy legfeljebb 882 pixel széles és 66 pixel magas képet használhat. Nem számít, milyen a logó mérete, a Facebook ennek megfelelően módosítja.

Ha a vászon tetején meg akarja jeleníteni az emblémáját, de nem szeretné, hogy az a tetejére tűzve legyen Canvas, használhat helyette fényképet vagy szöveget, így mozog, ha valaki végiggörgeti az ön nevét Vászon.
Fotókomponens hozzáadása
A Canvas következő javasolt összetevője egy fénykép-alkatrész. A Canvas Builderen belül javasolt fotóméret legalább 640 pixel széles, 72 dpi-vel, de Facebook Canvas tervezési követelmények vegye figyelembe a következőket.
A teljes szélességű kép 1080 pixel széles, de szélesebb képeket is használhat, ha a Tilt to Pan Image Option lehetőséget választja. Ne feledje, hogy ennek a képnek a használatával nem tudja megadni a cél URL-t, ha valaki megérinti a képet.
A teljes magasságú kép 1920 képpont magas, de magasabb képeket is használhat, ha a Koppintson a kép kibontásához opciót választja. Ne feledje, hogy ennek a képnek a használatával nem tudja megadni a cél URL-t, ha valaki megérinti a képet.

Facebook Canvas tervezési követelmények vegye figyelembe, hogy összesen 20 kép lehet a Vászonon.
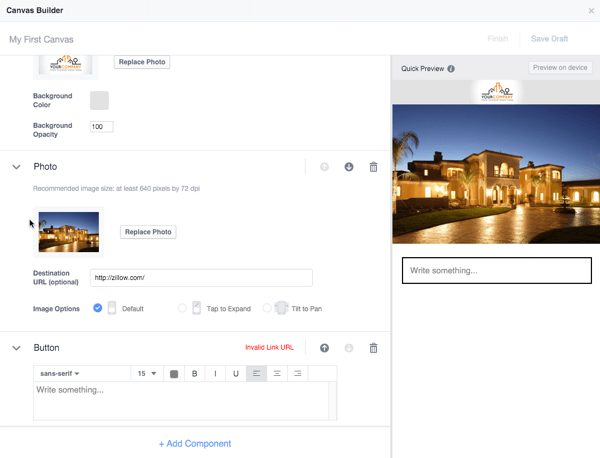
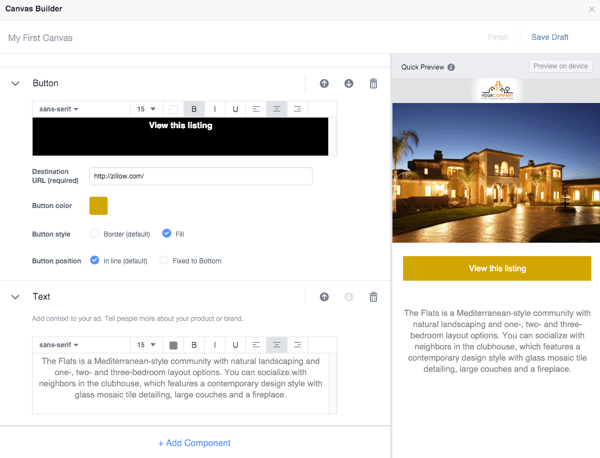
Adjon hozzá egy gombelemet
A Canvas következő javasolt összetevője egy gombkomponens. Alapján Facebook Canvas tervezési követelmények, gombok legfeljebb 30 karakternyi szöveget és sans serif vagy serif betűtípust tartalmazhatnak.
Van egy gomb, amely a vászon aljára van rögzítve, mint fő cselekvésre ösztönzés gomb, amely mindig látható, vagy ha az összes gomb mozog, miközben a néző görgeti a hirdetés.

Adjon hozzá szöveges összetevőt
Szöveges összetevő hozzáadásához kattintson a + Összetevő hozzáadása hivatkozásra, majd a Szövegblokk elemre. Ez lehetővé teszi, hogy szöveget adjon a Canvas-hoz. Alapján Facebook Canvas tervezési követelmények, szövegkomponensenként legfeljebb 500 karaktert adhat hozzá, különböző betűméretekkel, stílusokkal és igazításokkal.

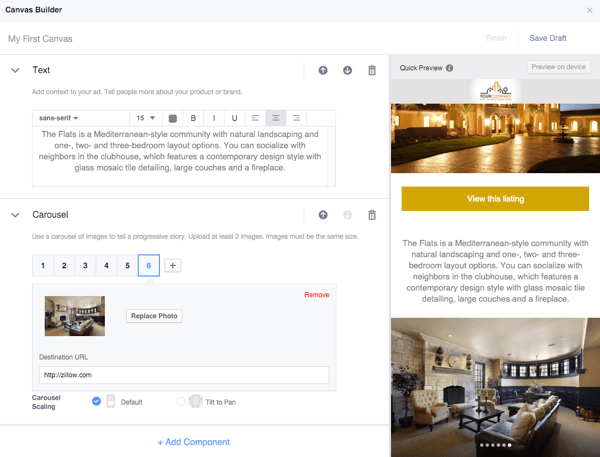
Adjon hozzá egy Image Carousel komponenst
Képes körhinta-összetevő hozzáadásához kattintson a + Összetevő hozzáadása linkre, majd a Körhinta elemre.
Ez lehetővé teszi, hogy szöveget adjon a Canvas-hoz. Alapján Facebook Canvas tervezési követelmények, hozzáadhat 2–10 képet egy körhintahoz. Minden képnek azonos méretűnek kell lennie .png vagy .jpg formátumban, maximális szélessége 1080 pixel, maximális magassága 1920 pixel.
Kattintson a + Körhinta méretezése gombra a képek hozzáadásához. Minden képhez hozzáadhat cél URL-t, hacsak nem használja a Tilt to Pan lehetőséget a szélesebb képek bemutatásához.
Szerezzen YouTube marketing képzést - online!

Javítani szeretné elkötelezettségét és értékesítését a YouTube-on? Ezután csatlakozzon a YouTube marketingszakértők legnagyobb és legjobb összejöveteléhez, amikor megosztják bevált stratégiáikat. Lépésről-lépésre élő, erre összpontosító utasításokat kap YouTube stratégia, videók készítése és YouTube hirdetések. Legyen vállalata és ügyfelei YouTube-marketinghőse, amikor olyan stratégiákat valósít meg, amelyek bizonyított eredményeket érnek el. Ez egy élő online képzési esemény a barátaidtól a Social Media Examiner-nél.
KATTINTSON IDE A RÉSZLETEKHEZ - AZ AKCIÓ SZEPTEMBER 22-NEK VÉGE!
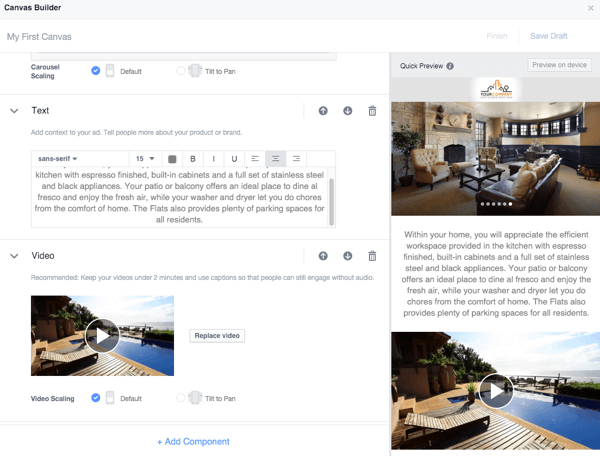
Adjon hozzá egy videokomponentust
Képes körhinta-összetevő hozzáadásához kattintson a + Összetevő hozzáadása linkre, majd a Körhinta elemre.
Ez lehetővé teszi, hogy szöveget adjon a Canvas-hoz. Alapján Facebook Canvas tervezési követelmények, videódnak legalább 720p felbontásúnak kell lennie .mp4 vagy .mov formátumban, és lehetőleg álló helyzetben. A fekvő helyzetű videók átméretezésre kerülnek, és az oldalán fekete sávok találhatók.
Több videód is lehet a Canvas-on, de az összes videó teljes futási idejének 2 percnél rövidebbnek kell lennie. A videó indexképe automatikusan az első képkocka lesz, és nem szerkeszthető.
A Canvas Builder azt is javasolja, hogy adjon feliratokat a videódhoz, hogy a nézők bekapcsolódhassanak, ha nincs bekapcsolva a hang.

# 3: A vászon előnézete és befejezése
Miután befejezte az összes kívánt összetevő hozzáadását a Canvas-hoz, kattintson a gombra Még egyszer mentse a Piszkozatot, és használja az Előnézet a készüléken gombot az elküldéséhez a mobiljára.

Ez elküldi a Facebook alkalmazásodba, és meg is fogod értesítést kap, ha készen áll az előnézet megtekintésére.

Most már tudod próbálja ki, és érezze meg, hogyan fog viselkedni a hirdetési közönsége számára. Mobilján a tapasztalatoknak így kell kinézniük.
Ha biztos benne, hogy végzett változtatásokat a vásznán, megteheti kattintson a Befejezés linkre. Ne feledje, hogy amikor azt mondja, hogy végzett, nem tudja többé szerkeszteni a vásznát.

# 4: Használd a vásznadat
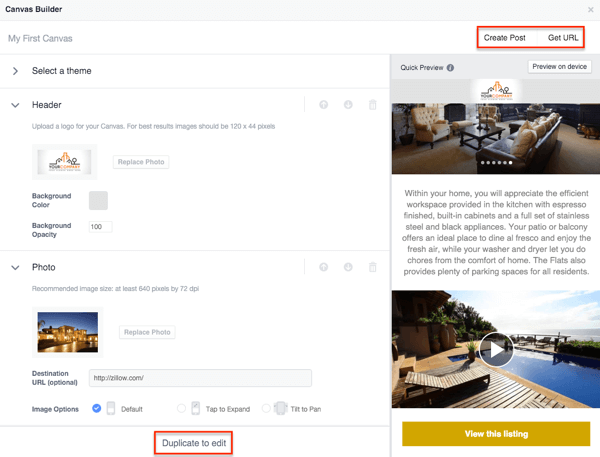
Ebben a szakaszban három dolgot tehet. tudsz hozzon létre egy bejegyzést a Canvas megosztásához, szerezze be a Canvas URL-jét a Facebook-hirdetésben való felhasználásra, vagy tudsz Készítsen másolatot a vásznáról, ha rájön, hogy változtatnia kell rajta, de nem akarja elölről kezdeni.

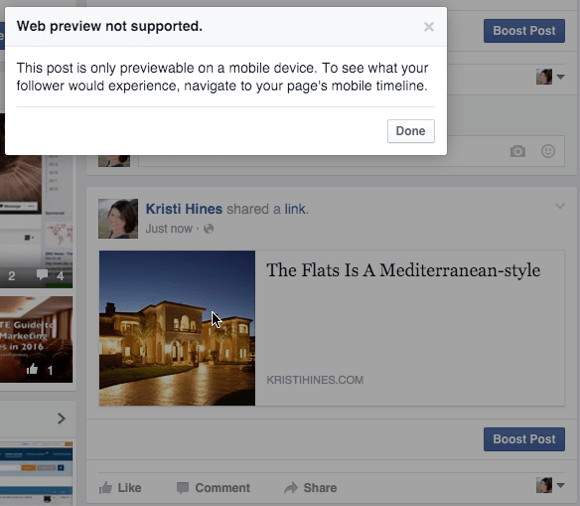
Ha te használja a Hozzászólás létrehozása opciót, ez lehetővé teszi számodra tegye közzé Canvas-ját a Facebook-oldalának idővonalán, mint egy szokásos bejegyzést. Ne feledje, hogy amikor valaki rákattint az asztali böngészőjéről, megkapja ezt az üzenetet.

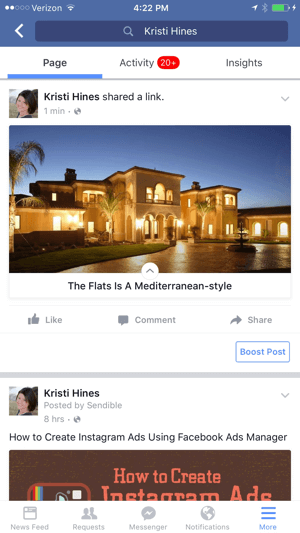
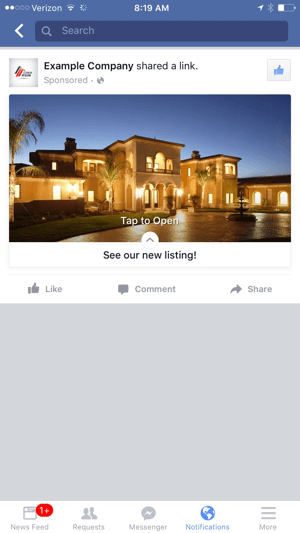
De ha megnézik a mobileszközükről, akkor lehetőséget kapnak arra, hogy megérintsék, és teljes dicsőségében megtekinthessék a Vásznadat.

Mivel nem határozhatja meg, hogy az oldalbejegyzéseket csak a mobilfelhasználók jelenítsék meg, nincs értelme új bejegyzést létrehozni az új Canvas-szal, mivel ez csak bosszanthatja az asztali látogatókat.
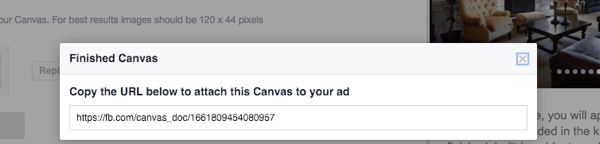
Ha te használja az URL beszerzése opciót, te kap egy URL-t a másoláshoz.

tudsz vigye át ezt az URL-t a Facebook Ads Manager-be, hogy felhasználja azt egy Facebook-hirdetésben. Ideális világban megoszthatja ezt az URL-t a vállalat más tagjaival a Facebook Messengeren keresztül, hogy megtekinthesse a vásznat mielőtt hirdetésben használta volna, de teszteléskor a Messenger Canvas linkje megnyílt a létrehozó Facebook-oldalra azt.
Ennélfogva, ha azt szeretné, ha valaki megnézné a vásznat, mielőtt azt hirdetésként használná, hozzáférést kell kapnia a Facebook oldalához, ahol hirdetői oldal szerepe van vagy magasabb, így beléphetnek a Publishing Tools-ba, elérhetik a Canvas-t, és rákattinthatnak az Előnézet az eszközön gombra, hogy értesítést küldjenek nekik a Facebook-on. kb.
# 5: Hozzon létre egy hirdetést a vásznával
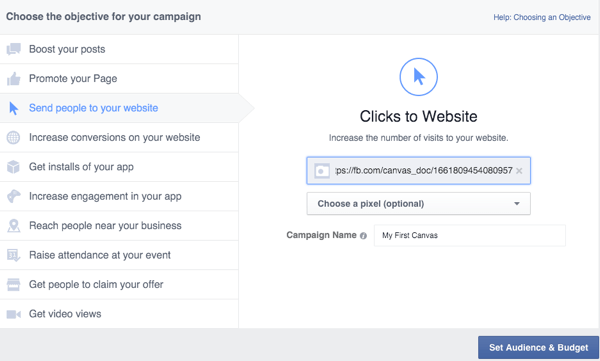
Ha készen állsz rá add hozzá a Canvas-t egy hirdetéshez,másolja az URL-t, és lépjen a Facebook Ads Manager-hez. Ott, válassza ki az Emberek küldése a webhelyre vagy a Konverziók növelése webhelyen célokat, és használja a Canvas URL címet.

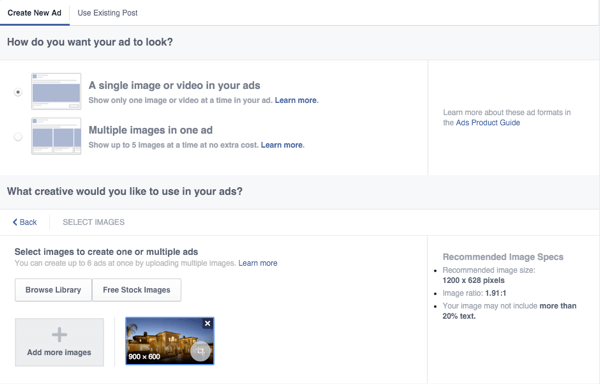
Akkor te konfigurálja a célközönséget, és állítsa be a szokásos módon a költségkeretet, de meg akarja válasszon egyetlen képet, amikor eljut a hirdetéshez.

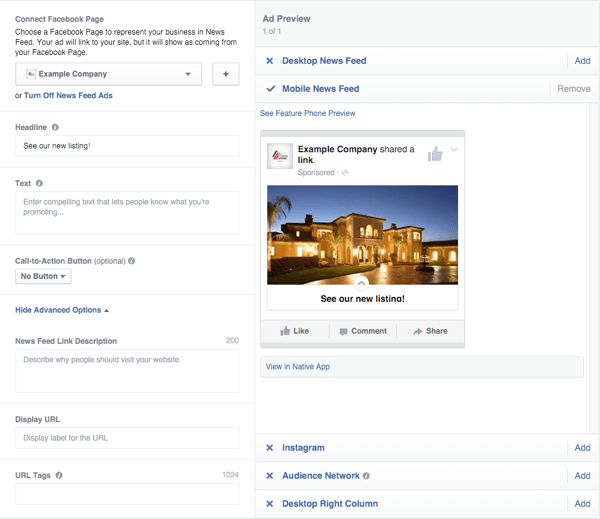
Azután távolítson el mindent, a mobil hírcsatorna-elhelyezés kivételével, válassza ki azt az oldalt, amelyet társítani kíván a Canvas-hoz, és adjon hozzá egy címsort.

Kattintson a Nézet a natív alkalmazásban elemre, hogy értesítést küldjön a Facebook-alkalmazásához a hirdetés megjelenésének előnézetévelmint a célközönségnek.

Azután adj neki egy teljes tesztfutamot onnan.

Ha elégedett vagy, megteheted felülvizsgálja és leadja megrendelését.

# 6: Vászonhirdetések mutatóinak hozzáadása az Ads Manager Insights-hoz
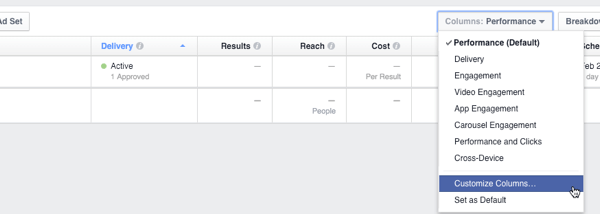
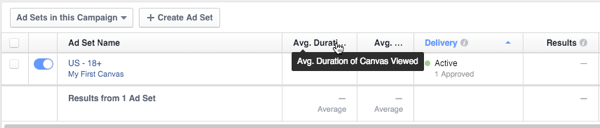
A Facebook Ads Manager Insights szokásos mutatói mellett oszlopokat is hozzáadhat a Canvas-hoz kapcsolódó konkrét mutatókhoz. Ezt csináld meg, kattintson az Oszlopok elemre az oszlopok testreszabásához.

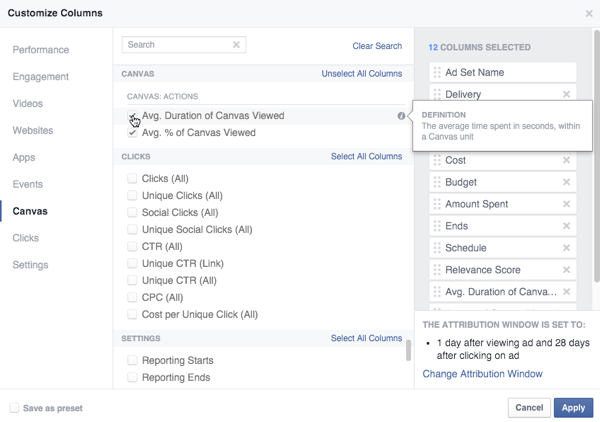
Azután válassza ki a két mutatót, amelyek kifejezetten a Canvas-hirdetéséhez kapcsolódnak.

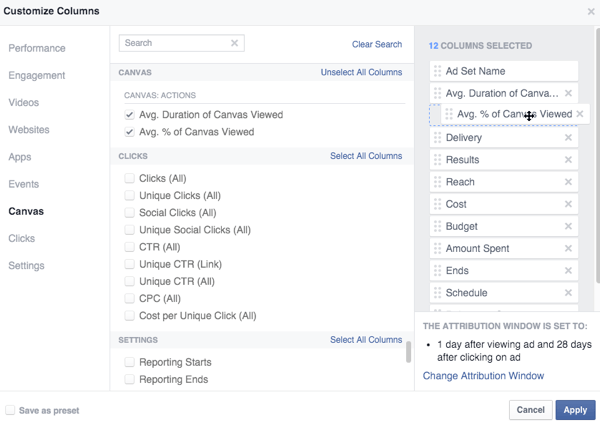
Rendezze át az oszlopokat úgy, ahogyan szeretné látni a Statisztikák irányítópultján.

Rendezze át az oszlopokat, hogy először láthassa a Canvas mutatókat.
Akkor megteszi nézze meg az új Canvas-mutatókat az Ads Manager Insights-ban.

Amint az emberek elkezdik megtekinteni és interakcióba lépni a Canvas-hirdetéseddel, elkezded látni az elemzési adatokat, mint bármely más Facebook-hirdetésnél.
Következtetésképpen
Amint láthatja, a Facebook Canvas új lehetőséget kínál a vállalkozások számára a célközönség elérésére és az alkotásra olyan tapasztalatok, amelyek jobb első benyomásokhoz, átkattintásokhoz vezethetnek a webhelyekhez, és végül konverziók. Ne felejtse el kipróbálni a Canvas-t, és nézze meg, hogyan teljesítenek Canvas-hirdetései a hagyományos hirdetésekhez képest.
Mit gondolsz? Próbálta már a Canvas-t? Mi volt eddigi tapasztalata? Kérjük, ossza meg velünk a megjegyzéseket!




