A közösségi megosztás gombjainak testreszabása a megnövekedett forgalom érdekében: Social Media Examiner
Közösségi Média Eszközök / / September 26, 2020
 Elégedett azzal, hogy a közösségi megosztás gombjai hogyan működnek a webhelyén?
Elégedett azzal, hogy a közösségi megosztás gombjai hogyan működnek a webhelyén?
Automatikusan feltöltenek olyan információkat, amelyek márkáját jól mutatják a közösségi hálózatokon?
Nak nek maximalizálja a társadalmi megosztás előnyeit a webhelyén, meg kell készítsengyőződjön meg róla, hogy a közösségi megosztás gombjai testreszabott üzenetküldést tartalmaznak amelyet olvasói könnyen használhatnak, és előnyösek a márkád számára.
Ebben a cikkben arra fogok összpontosítani, hogy miként lehet optimalizálni a legfelső közösségi megosztás gombokat a webhelyéhez.
Mi az az optimalizált megosztás gomb?
Optimalizált megosztás gomb automatikusan megosztható üzenetet generál egyedi információkkal a márkájához.
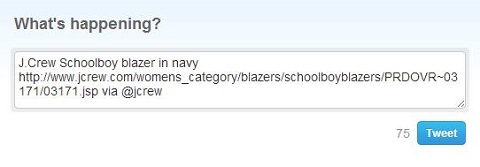
Íme egy példa a közösségi megosztás gombjának tweetjére, amely nincs optimalizálva egyedi információkkal.

Míg a termék azonosító száma megjelenik az URL-ben, a tweetből hiányzik a márka Twitter kezelője és hashtagjei. Ezeknek az elemeknek a beépítése elősegítené a márka növekedését a követőkben, az elérésben és az elkötelezettségben.
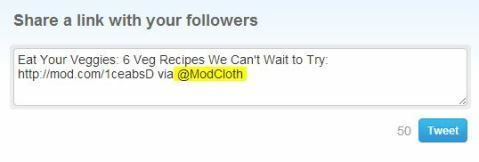
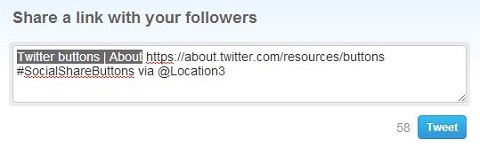
Íme egy példa a közösségi megosztás gombjának tweetjére, amelyet úgy optimalizáltak, hogy automatikusan feltöltse a márka Twitter-fogantyúját.

Vegye figyelembe a fenti tweetben található testreszabott URL-hez kapcsolódó további információkat.
Testreszabott megosztás gombok engedje meg olvasóinak, hogy hasznos információkat osszanak meg, és segítsenek a márkaüzenetek ellenőrzésében ugyanabban az időben.
A Social Share gombok telepítése
Minden közösségi csatorna eltérően kezeli a megosztási gombokat, és különféle szintű testreszabást tesz lehetővé. Minden csatorna lehetőséget kínál a megjelenésre, a méretre, a megosztás számára, a csatlakozási megjegyzésekre és mire metaadatok automatikusan áthúzódik a widgeten.
Az alábbiakban a Twitter, a LinkedIn, a Google+, a Pinterest, a Facebook és az e-mail megosztási gombjait ismertetem.
Elmagyarázom, hogy mely gombokkal adhatja hozzá felhasználónevét, vagy tartalmazhat hashtageket; az URL-ek, képek és oldal-összefoglalók renderelése; és hogyan lehet az egyes gombokat a legjobban telepíteni és testre szabni.
Ha alaposan ismeri a HTML-t, a gombokat viszonylag könnyű telepíteni. Ezt elküldheti annak is, aki a technikai webes támogatást nyújtja.
# 1: Twitter Megosztás gomb
Szeretett volna valaha retweetelni valakitől, akivel kapcsolatba akart lépni, de nem találta a Twitter kezelőjét az automatikus tweetben? Kerestél egy Twitter-fogantyút, amelyet az retweetbe fel lehetne venni? Vagy felhagyott hálózati törekvéseivel?
Az alábbi példában a ModCloth blogjának Tweet gombja automatikusan lehúzza a blog címét, az egyedi rövidített URL-t és a Twitter kezelőjüket.


Így teheti meg testreszabhatja a Twitter Megosztás gomb:
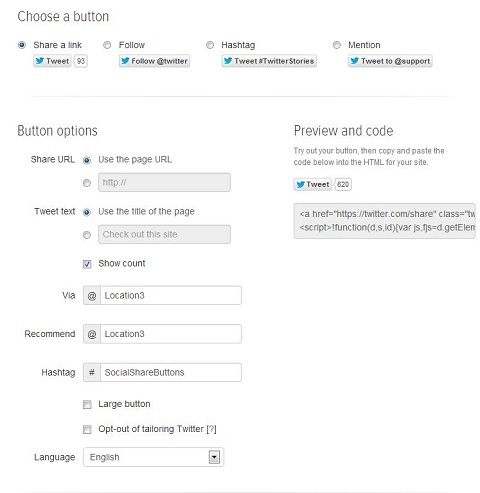
1. lépés: Menj Twitter gombok és kattintson a legjobban tetsző „Link megosztása” gombra.
Töltse ki az Opciók űrlapmezőket, és győződjön meg arról, hogy a Via és / vagy a Javaslat részben tartalmazza-e Twitter-felhasználónevét.
Válassza a „Az oldal URL-jének használata” lehetőséget a megosztás URL-jéhez, az „Az oldal címének használata” elemet pedig a tweetelés szövegéhez.

2. lépés: Kattintson a Tweet gombra megtekintheti, hogyan jelennek meg a tweetjei.

3. lépés: Ha elégedett vagy a tweet megjelenésével, másolja és illessze be a kódot a webhely HTML-kódjába azon a helyen, ahol a gombot meg szeretné jeleníteni.
Mentse el a változtatást a webhelyére, és személyre szabott Tweet gombra kattint.
# 2: Google +1 gomb
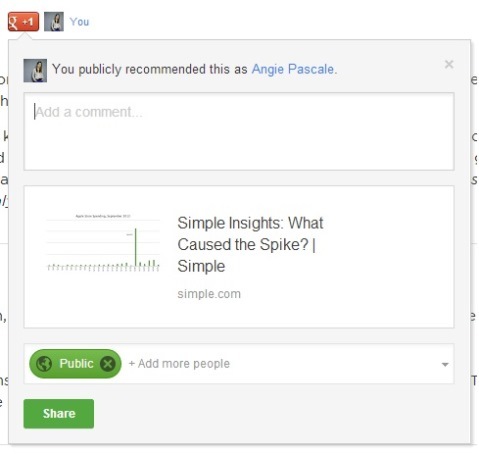
A Google +1 gomb attribútumai tartalmazzák az oldal címét, URL-jét, képét és ajánlásait.

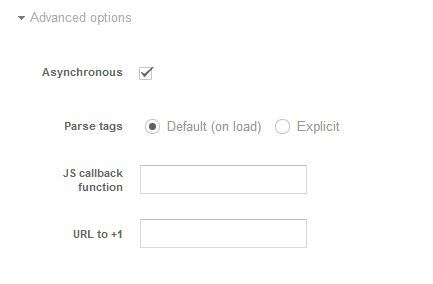
Te is válasszon a speciális opciók közül, beleértve a +1 gomb betöltését, hogy jobban megfeleljen a webhely igényeinek. Válassza például az Asynchronous JavaScript loading to lehetőséget javítsa az oldal betöltési idejét azáltal, hogy a böngésző egyszerre tölti be az oldalt és a +1 gomb kódját.
A Google+ a négyféle módszer egyikével gyűjti az információkat az automatikus feltöltés érdekében, ebben a sorrendben:
- Schema.org
- Open Graph Protocol
- Cím és meta leírás
- A Google legjobb tippje az oldal tartalmából
A megosztási üzenet legjobb megjelenítésének biztosítása és a legszembetűnőbb üzenet létrehozása érdekében ajánlom valósítson meg a Séma és az Open Graph egyaránt a webhelyén.
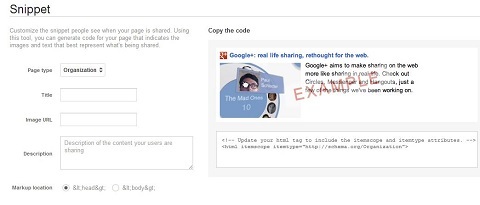
Meglátogatni a Google Developers oldal és kövesse az alábbi utasításokat személyre szabhatja a Google+ gombot.
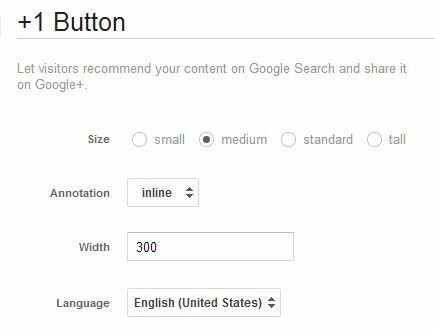
1. lépés: Válassza ki a kívánt gombméretet, kommentár formátumot (vagyis azt, ahol a megosztás száma megjelenik) és szélességét.

2. lépés: Válassza ki a megfelelő speciális beállításokat.

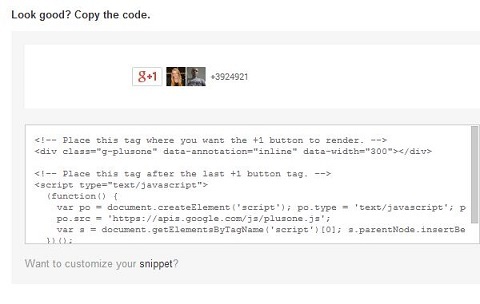
3. lépés: Most, hogy formázta a gombot, kattintson a „Szeretné testre szabni a részletet?” az előnézet és a kód alatt a megosztási üzenet testreszabásához.

4. lépés: Másolja a kódrészlet és a gomb kódját a 2. lépéstől, és illessze be őket ahol a gombot meg akarja jeleníteni.

Csakúgy, van egy optimalizált Google+ gomb a webhelyén.
# 3: LinkedIn Megosztás gomb
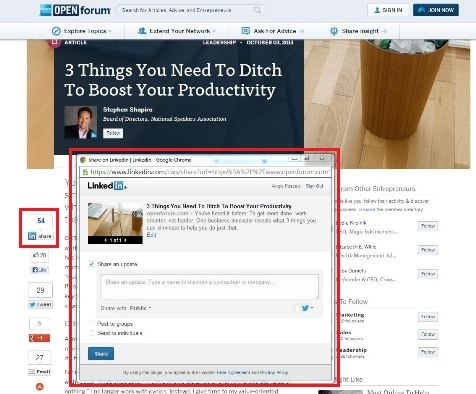
A LinkedIn Megosztás gombja alapvetőbb, mint más közösségi média hálózatoké. És nem minden márkához való, de bele kell foglalni, ha B2B tartalmat szállít.
A LinkedIn Share gomb nemcsak a címet, leírást és képet húzza át az oldalról, hanem a felhasználók is szerkeszthetik a bejegyzést.

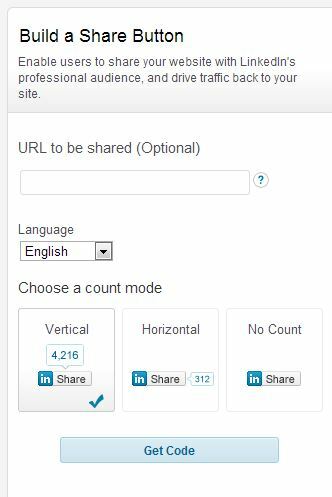
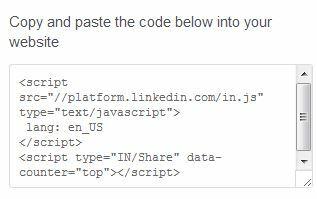
Nak nek telepítse a LinkedIn Megosztás gombot, meglátogatni a LinkedIn Share Button generátor és kövesse az alábbi utasításokat.
Szerezzen YouTube marketing képzést - online!

Javítani szeretné elkötelezettségét és értékesítését a YouTube-on? Ezután csatlakozzon a YouTube marketingszakértők legnagyobb és legjobb összejöveteléhez, amikor megosztják bevált stratégiáikat. Lépésről lépésre élőben kapja meg az összpontosítást YouTube stratégia, videók készítése és YouTube hirdetések. Legyen vállalata és ügyfelei YouTube-marketinghőse, amikor olyan stratégiákat valósít meg, amelyek bizonyított eredményeket érnek el. Ez egy élő online képzési esemény a barátaidtól a Social Media Examiner-nél.
KATTINTSON IDE A RÉSZLETEKHEZ - AZ AKCIÓ SZEPTEMBER 22-NEK VÉGE!1. lépés: Hagyja üresen a megosztani kívánt URL-t, és alapértelmezés szerint az aktuális oldalt húzza. Válassza ki, hogyan szeretné megjeleníteni a megosztás számát.

2. lépés: A gomb előnézete. Ha elégedett vagy, kattintson a „Kód beolvasása” elemre, majd másolja és illessze be ott, ahol azt szeretné, hogy a gomb megjelenjen.

Ez az! Az optimalizált LinkedIn Share gomb készen áll a munkára.
# 4: Pinterest Pin It gomb
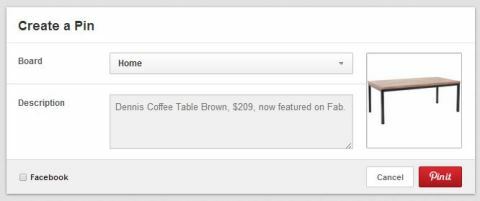
Mivel a Pinterest képalapú, a Rögzítés gomb csak olyan oldalakon működik, amelyek képet tartalmaznak.
A Rögzítés gomb figyelmen kívül hagy minden háttérképet a CSS-ben, és minden tartalmat belehúz legalább 80 × 80 képpontos címkék.
Ha az oldal több képpel rendelkezik, akkor azok a HTML-fájlban megadott sorrendben szerepelnek.

A Pin It gombok valamivel fejlettebb kódolást igényelnek, mint a többi megosztó gomb. Ne féljen ellenőrizni webfejlesztőjétől, hogy a megfelelő URL-t, képet és leírást használja-e. Amikor készen áll a gomb létrehozására, meglátogatni a Pinterest Widget készítő kezdeni.
# 5: Facebook Megosztás gomb
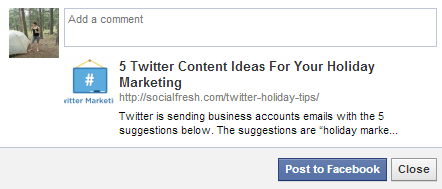
A Facebook kétféle gombot kínál: Facebook Like és a Facebook Megosztás. Mindkét gomb lehetővé teszi a felhasználók számára, hogy megosszák az Ön tartalmát a Facebookon, és történetet alkossanak a hírcsatornájukon. A különbség abban áll, hogy a hírcsatorna-történetek hogyan jelennek meg, és mennyire befolyásolja a felhasználó a történet elkészítését.
Míg mindkét gomb lehetővé teszi a felhasználók számára megjegyzés hozzáadását és ismerősök megcímkézését, a Facebook Like gomb nem teszi lehetővé számukra a címsor, a leírás vagy az indexkép szerkesztését.

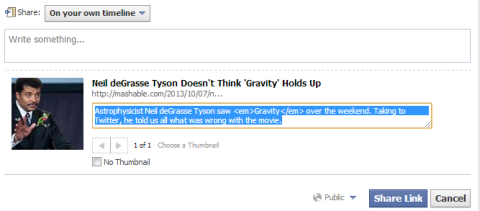
A Facebook Megosztás gomb lehetővé teszi a felhasználók számára ezeket a változtatásokat. Ez nagyobb kitettséget és elkötelezettséget jelent az Ön számára, mert az olvasó személyre szabhatja a bejegyzést a közönsége számára.

Ezért ajánlom hozzon létre egy testreszabott Facebook Megosztás gombot a webhelyéhez.
Kövesse ezeket a részletes utasításokat add hozzá a Facebook Megosztás gombokat a webhelyedhez:
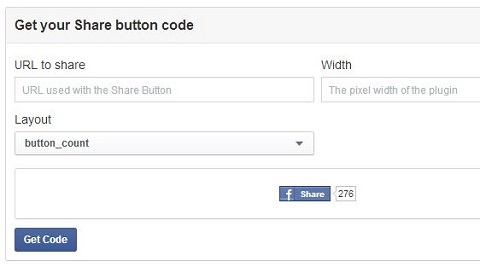
1. lépés: Hagyja üresen az URL mezőt, mivel ez alapértelmezés szerint meg fogja osztani azt az oldalt, amelyen a gomb él. Adja meg azt a szélességet, amely ésszerű az oldaltervhez.
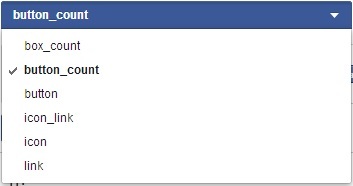
Ezután válasszon hat különböző elrendezés közül, amelyek kombinálják a különböző terveket és a megosztás számlálóit. ajánlom neked a megosztás növeléséhez használja a megosztás számmal rendelkező verziót—Ha az olvasók látják, hogy mások megosztottak valamit, akkor inkább ők osztják meg maguk.


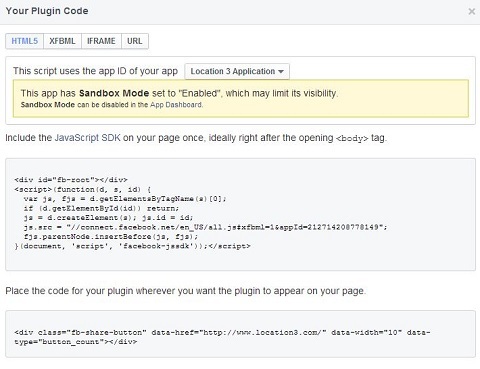
2. lépés: Kattintson a „Kód beolvasása” lehetőségre, és válasszon a HTML5 és az XFBML közül (az iFrame és az URL nem működik a Megosztás gombbal).

3. lépés: Másolja és illessze be a kódot ahol azt szeretné, hogy a gomb megjelenjen az oldalon.
4. lépés: Vegye fel a megfelelő Open Graph (OG) címkéket az oldalába hogy vonzóbbak legyenek a megosztási üzenetek. Az alapvető OG-címkék, amelyeket használni kell, a title, site_name, URL, description, image és app_id (ez megmondja a Facebooknak, mi a webhely, és lehetővé teszi az Insights működését).
Az oldal címének OG címkéje így néz ki:
Vállalkozásának iparától és a megosztott tartalom típusától függően ezt is megteheti tartalmazzon más OG címkéket, például a média típusát (ez alapértelmezés szerint a webhely, ha nincs megadva médiatípus), a területi beállítás, a szerző és a kiadó. Lehet, hogy bonyolultnak tűnik, de tudd, hogy az OG csak metacímke, és a webfejlesztődnek ismernie kell őket. Tudj meg többet Facebook Open Graph.
Miután a kódot átmásolta és elmentette a webhelyére, telepítve van a Facebook Megosztás gomb.
# 6: Küldje el e-mailben ezt a gombot
Igaz, az e-mail nem tekinthető közösségi média hálózatnak. Szerint azonban által végzett kutatás Az Atlanti, e-mailek, azonnali üzenetek és más „sötét közösségi” csatornák teszik ki az online megosztások 69% -át.
Ezeket az objektumokat „sötét társadalmi” -nak tekintik, mert nem követhetőek át A Google Analytics mivel az emberek általában másolnak és beillesztenek egy közvetlen linket, amely közvetlen forgalomként jelenik meg az elemzésben.
Az e-mail gombok attól függően változnak, hogy HTML-t, CSS-t vagy más programozási nyelvet használ-e. Függetlenül attól, hogy melyik nyelvet használták webhelye felépítéséhez, győződjön meg arról, hogy a cím az e-mail tárgysoraként húzódik át, és az URL helyesen jelenik meg a törzsmásolatban hogy a címzett könnyedén rákattinthasson a linkre, hogy meglátogassa a forrást bármely e-mail platformról és eszközről.
Dolgozzon önállóan vagy egy tervezővel, hogy kifejlesszen egy gombot, amely megfelel a webhely megjelenésének és hangulatának. Ezután adja hozzá ezt a kódot, amely megnyitja a felhasználó alapértelmezett e-mail kliensét, és új üzenetet hoz létre:
A teljesítmény mérése és javítása
A Google Analytics a gombokon végzett tevékenységet mutatja a Közösségi bővítmények szakasz. Használhatja is Eseménykövetés nak nek nézze meg, hogy hány felhasználó kattint az egyes közösségi megosztás gombokra.
Figyelje az egyes gombok megosztásának mennyiségét.
Ha úgy találja, hogy egy gomb nem generál megosztásokat, akkor a közönsége egyszerűen nem használja azt a közösségi média csatornát. Fontolja meg a gomb eltávolítását teremtsen helyet másoknak, amelyek jól teljesítenek.
Következtetés
A Facebook, a Twitter, a Google+, a LinkedIn és a Pinterest vitathatatlanul ma az öt legfontosabb közösségi hálózat. Amíg kellene megkönnyíti olvasóinak a tartalom megosztását ezeken a hálózatokon, akkor is prioritássá tegye szabályozhatja a tartalmának megjelenését, amikor megosztják.
Használja ki az egyes platformok megosztási gombjainak egyéni attribútumait Győződjön meg arról, hogy a márkaüzenetei érintetlenek maradnak, amikor tartalmát megosztják.
Mit gondolsz? Hogyan használja a közösségi megosztást a webhelyén? Melyik gombokkal látta a legnagyobb sikert? Ossza meg tapasztalatait az alábbi megjegyzésekben.