7 WordPress beépülő modul az e-mail előfizetők számának növelése érdekében: Közösségi média vizsgáztató
Közösségi Média Eszközök Blogolás / / September 26, 2020
 További e-mail feliratkozókat keres?
További e-mail feliratkozókat keres?
Az e-mail előfizetők megszerzésének legjobb módja az szállítson nagyszerű tartalmat a blogján keresztül.
Itt vannakhét nagyszerű WordPress bővítmény az e-mail előfizetők számának növelésére és segítségével összpontosíthat nagyszerű tartalom szállítására.
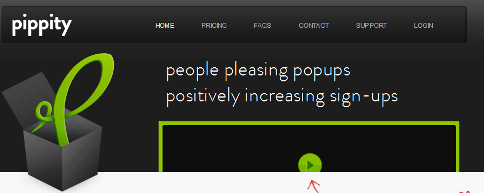
# 1: Pippity testreszabott előugró ablakok
Az előugró ablakok, amelyek akkor jelennek meg, amikor az olvasók böngésznek egy webhelyet, több e-mail előfizetéshez juthat, ha helyesen használják őket.
De bosszanthatják a felhasználókat is, ezért gondosan kell bánni velük, és módosítani kell a közönség számára.
Pippity lehetővé teszi ezt. A Pippity biztosítja a szükséges konfigurációs lehetőségeket győződjön meg arról, hogy a felugró ablakok a lehető legkellemetlenebb és legelőnyösebb módon kerülnek a felhasználók elé.

A felugró ablakok használatának kulcsa a győződjön meg arról, hogy relevánsak-e a felhasználó számára. Neked is kell győződjön meg arról, hogy nem jelennek meg minden alkalommal, amikor valaki felkeresi az Ön webhelyét vagy mielőtt a látogatók lehetőséget kapnának a blogbejegyzésed elolvasására.
A Pippity nagyszerű kontrollt nyújt a felugró ablak kinézetének, megjelenésének és megjelenítésének időpontjában. Nagyon hatékony lehet a növekvő e-mail előfizetők számára.
A Pippity használatának jó módja az olyan felugró ablakot jelenítsen meg, amely különösen releváns egy adott webhely látogatói számára.
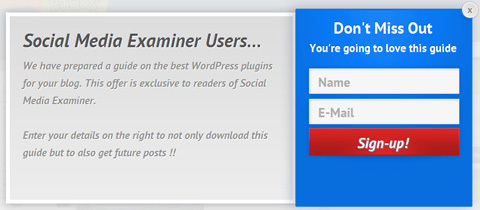
Tegyük fel, hogy van linkje erről a bejegyzésről a webhelyére. Amikor valaki követi a linket, megjeleníthet egy felugró ablakot, amely releváns a Social Media Examiner felhasználók számára.
Azt is beállíthatja, hogy a felugró ablak csak egyszer és csak akkor jelenjen meg, amikor a felhasználó elérte a bejegyzés végét.

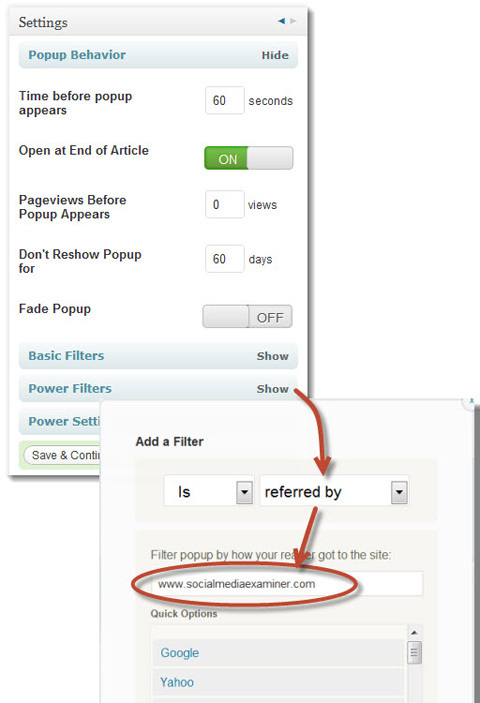
Ez a kialakítás csak a Pippity szokásos előugró ablakainak egyike, és csak egy percet vett igénybe a beállítás. Minden színt és betűtípust könnyen megváltoztathat módosítsa a dizájnt, hogy megfeleljen a webhelyének.

Ez csak néhány lehetőség az előugró ablakok konfigurálására.
A Pippity beállításai és az energiaszűrők sokféle lehetőséget kínálnak szabhatja meg, mikor és hogyan jelennek meg a felugró ablakai; például csak egy adott bejegyzés vagy egy adott kategória bármely bejegyzésének megjelenítése.
Te is osztott tesztet végez és különböző felugró ablakokat jelenítsen meg a különböző felhasználók számára meghatározza, melyiknek van a legjobb konverziós aránya.
A Pippity nagyszerű ellenőrzést biztosít a felugró ablakok használatában, és stratégiai használat esetén nagyon hasznos lehet. Csak ne feledd, adjon egy kis időt a látogatóknak a webhelyen, mielőtt megjelenítenék a felugró ablakot és győződjön meg róla, hogy releváns számukra.
# 2: Használja a Hellobart a közönség figyelmének megragadásához
Amikor akarod vonzza látogatóinak figyelmét a blogján, időnként mást kell tennie.
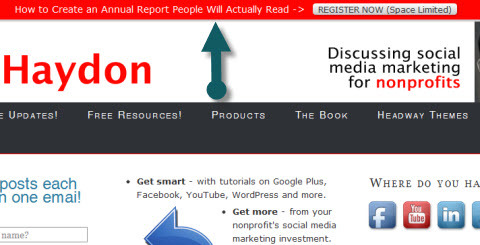
Hellobar egy keskeny sáv, amely a webhely tetején jelenik meg egy üzenettel, amely arra ösztönzi az embereket, hogy kattintson rá. Ez kevésbé tolakodó módszer a felhasználók figyelmének felkeltésére. A figyelemfelkeltő színek használatával megteheti tedd kiemelkedővé.
Például, John Haydon Hellobart használ a blogján, hogy az emberek regisztráljanak a webes szemináriumára. Úgy döntött, hogy egy gombot használ link-stílusként, ami arra kényszeríti, hogy kattintson rá. Az a tény, hogy élénkvörös háttérre helyezik, segít kiemelkedni.

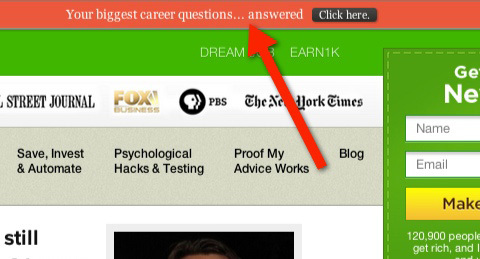
Itt van még egy példa a New York Times bestseller szerző Ramit Sethi. A Hellobar azt jelzi, hogy választ kaphat a legnagyobb karrierre vonatkozó kérdéseire. Aki ezt nem akarja! Mivel ez egy világos narancssárga csík közvetlenül a zöld háttér felett, szépen kontrasztos, így kiemelkedik az oldalon.

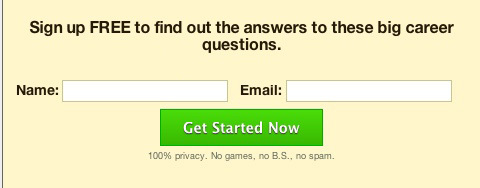
Miután erre a linkre kattintott, megjelenik egy feliratkozási űrlap. Ha feliratkozik, megtudja a választ a nagy karrier kérdéseire! Nézze meg később a Gravitációs űrlapokat (# 6 lent), amely megmutatja, hogyan lehet egyszerűen ehhez hasonló űrlapot felépíteni.

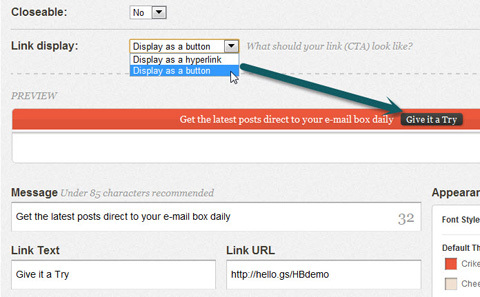
A Hellobar beállítása nagyon egyszerű.
Először te konfigurálja a Hellobar-ban megjelenő szöveget, hogyan néz ki a Hellobar és hová viszi az olvasókat, miután rákattintottak a fiókján keresztül a Hellobar webhelyén. Ezután átmásolja és beilleszti a beágyazási kódot a WordPress Hellobar beépülő moduljába, és ennyi. Egyszerű, de hatékony.

# 3: Csak annyit mondjon, hogy "Köszönöm" a megjegyzés-átirányítással
Nehéz az embereket kommentálni a blogodra. Amikor releváns megjegyzést kap, van egy elkötelezett olvasója, akit nem akar elveszíteni. Tehát akarod ápolja a kapcsolatát azokkal az emberekkel, akik időt szánnak arra, hogy kommentálják a blogot.
Használva Megjegyzés átirányítás, tudsz irányítsa az első hozzászólókat egy másik oldalra webhelyén, ahol megpróbálja átalakítani őket.
Például lehet irányítsa a kommentelőket egy olyan oldalra, ahol köszönetet mondanak nekik a megjegyzésért, és meggyőzik őket, hogy fizessenek elő a további frissítésekre.
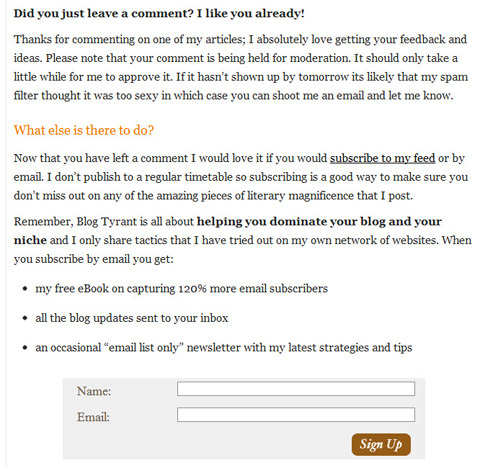
Nemrégiben hagytam az első megjegyzésemet egy blogon, és lenyűgözött egy kedves köszönőlap, amelyet közvetlenül a megjegyzés beírása után jelenítettek meg - ez egy újabb lehetőség arra, hogy regisztráljon felhasználóként.

A Comment Redirect hihetetlenül egyszerűen beállítható. A tényleges oldal létrehozása, amelyre át szeretné irányítani az embereket, időbe és erőfeszítésbe fog kerülni.
Szerezzen YouTube marketing képzést - online!

Javítani szeretné elkötelezettségét és értékesítését a YouTube-on? Ezután csatlakozzon a YouTube marketingszakértők legnagyobb és legjobb összejöveteléhez, amikor megosztják bevált stratégiáikat. Lépésről lépésre élőben kapja meg az összpontosítást YouTube stratégia, videók készítése és YouTube hirdetések. Legyen vállalata és ügyfelei YouTube-marketinghőse, amikor olyan stratégiákat valósít meg, amelyek bizonyított eredményeket érnek el. Ez egy élő online képzési esemény a barátaidtól a Social Media Examiner-nél.
KATTINTSON IDE A RÉSZLETEKHEZ - AZ AKCIÓ SZEPTEMBER 22-NEK VÉGE!Az átirányítás beállításához csak adja meg azt az oldalt, ahová át akarja irányítani az első hozzászólókat, és ez az.
Jelenleg az a „köszönöm oldal”, amelyet az első hozzászólók áttérnek a megtértekre 6,6% -ra, de ez akár 12% is, attól függően, hogy honnan érkeznek az új hozzászólók. Ismét nagyon fontos, hogy a megfelelő forgalmi forrásokra összpontosítsunk, és ne csak a megfelelő céloldalakra koncentráljuk a látogatókat előfizetőkké. - Ramsay Taplin, BlogTyrant
Ramsay túljut azon a problémán, hogy a plugin nem rendelkezik elemzéssel AWeber e-mail marketing nyomon követni, honnan érkeznek az előfizetők.
Az előfizetők mérésének másik módja a köszönőlapon keresztül a Célok beállítása a Google Analytics szolgáltatásban.
Amikor valaki a Regisztráció gombra kattint, megjeleníthet egy olyan oldalt, amely üdvözli az új feliratkozót. Ez az oldal csak akkor jelenik meg, ha valaki feliratkozik, így a célod minden alkalommal megvalósul, amikor az előfizető eljut erre az oldalra.
# 4: Nagyon könnyűvé teszi a WP-Leadekkel való feliratkozást
Egy másik módja annak biztassa kommentelőit, hogy iratkozzanak fel az fogd el őket azon a ponton, ahová a megjegyzést teszik közzé.
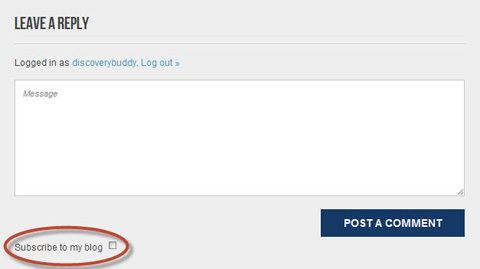
Normális esetben, amikor az olvasók megjegyzést fűznek egy blogbejegyzéshez, meg kell adniuk e-mail címüket és weboldaluk címét. Használata WP-Leads, két legyet megölhet egy csapásra, és felhasználhatja ezeket az információkat az olvasók feliratkozásához is.
A WP-Leads egy további jelölőnégyzetet tesz a Megjegyzés közzététele gombra, hogy a hozzászóló ott és akkor feliratkozhasson a blogra.

Amikor konfigurálja ezt a bővítményt, megteheti válassza a jelölőnégyzet alapértelmezett bejelölését, de ez azt jelenti, hogy a kommentelők akaratlanul is feliratkozhatnak. Ezért óvatosnak kell lennie ezzel.
Amikor ezeket az adatokat összegyűjtik, automatikusan hozzáadhatók a választott e-mail kezelő programhoz; például, MailChimp vagy Állandó kapcsolat.
jegyzet: Ha AWeber-t használ, akkor használnia kell AWeber Comment Opt-in plugin, amely alapvetően ugyanazt csinálja, mint a WP-Leads.
Olyan egyszerű eszköz, hogy meg kellene kérdezned magadtól, mit veszítesz azzal, ha nincs, és mit nyerhetsz, ha rendelkezel?
# 5: Világos és hatékony cselekvésre ösztönzés az OptinSkin segítségével
A cselekvésre ösztönzés egyértelműen felvázolja a következő lépést a weboldal látogatója előtt.
OptinSkin lehetővé teszi, hogy könnyen hozzon létre előfizetési űrlapokat olyan tervek alapján, amelyek hatékonyan konvertálják a látogatókat.
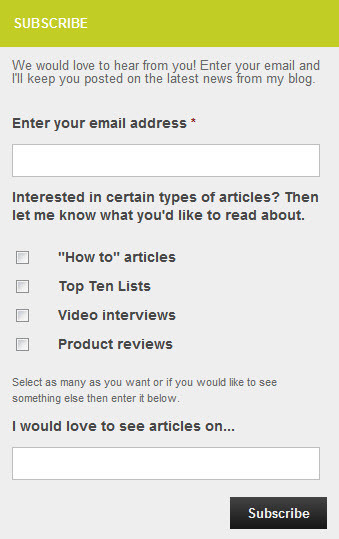
Például, amikor az olvasók eljutnak egy blogbejegyzés aljára, akkor valószínűleg elolvasták (vagy legalábbis átnézték) a cikket, és némi értéket kaptak belőle. Ezen a ponton, egyértelmű cselekvésre ösztönzés a blogbejegyzésen belül nagyon hatékony módja lehet az új előfizetők megszerzésének.
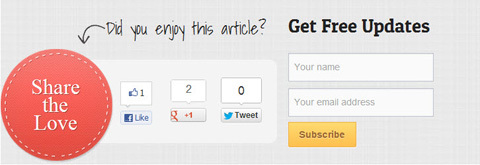
Körülbelül egy percen belül beállítottam a következő űrlapot a blogbejegyzéseim végén:

Ez kiemelkedik az oldalon, remek lehetőségeket kínál a megosztáshoz, és feliratkozásra ösztönzi a látogatókat is.
Az OptinSkin kiterjedt konfigurációs lehetőségeket kínál. Tehát bár kezdetben kissé zavarónak tűnhet, nagyon vonzó formákat érhet el, mint például az itt bemutatott, kevesebb mint egy perc alatt.
Remek elemzések vannak ezzel is. tudsz megtekintheti az egyes blogbejegyzésekhez tartozó feliratkozások, megjelenítések és konverziók számát.
Te is osztott tesztet végez hogy tudd jelenítse meg a választható doboz két különböző változatát és melyik működik a legjobban.
# 6: A gravitációs űrlapok pillanat alatt készítik el a vezetőgeneráló űrlapokat
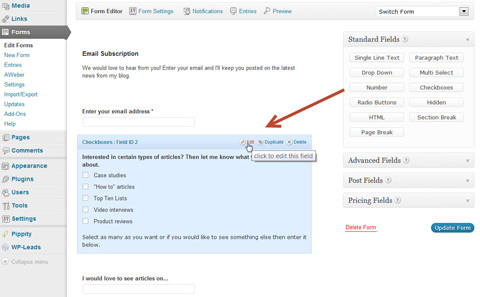
Gravitációs formák egy nagyon könnyen használható eszköz űrlapokat készíthet a webhelyén.
Például, ha külön oldalra akarta irányítani a látogatókat, használhatja a Hellobart a figyelem felkeltésére, és amikor a látogatók rákattintanak a linkre, akkor rendelkezzen olyan gravitációs űrlappal, amely összegyűjti az előfizetők adatait.
Alternatív megoldásként megjelenítheti az oldalsávon.
Amikor a formát építed, akkor csak kattintson a kívánt mezőkre, frissítsen néhány alapvető konfigurációt, és szinte azonnal elindul.

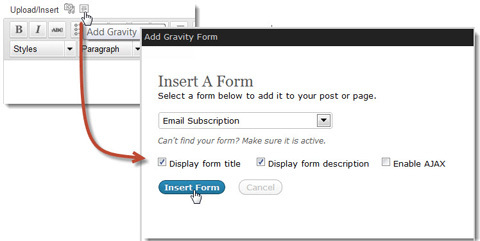
tudsz jelenítse meg az űrlapot egy oldalon vagy bejegyzésen belül az eszköztár Gravitáció ikonjának használatával, vagy beszúrhatja az oldalsávba a Gravitációs űrlap widget segítségével.

Itt van egy példa az oldalsávon megjelenített gravitációs űrlapra.

A Gravitációs űrlapok támogatást nyújtanak az AWeber és a MailChimp számára is, így az előfizetők adatait automatikusan a megfelelő adatbázisba helyezi.
# 7: A megosztás gondoskodik
Ösztönözze látogatóit, hogy osszák meg bejegyzéseiket a választott társadalmi hálózatukhoz hozza vissza a látogatókat arra a webhelyre, ahol átalakíthatja őket.
Brightedge a közösségi megosztás ikonjainak használatát kutatta weboldalakon, és arra a következtetésre jutott ha egy webhelyen van egy Tweet gomb, hétszer több hivatkozást emelt a Twitteren. Ez 4 millió véletlenszerűen kiválasztott tweeten alapult.
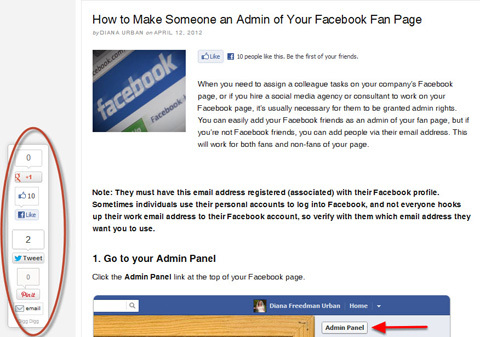
DiggDigg egy közösségi megosztás eszköztár, amely vízszintesen vagy függőlegesen is megjelenhet a webhelyeken.
Beállíthatja „lebegésre”, hogy a blogbejegyzés görgetése közben a közösségi megosztás ikonjai láthatóak maradjanak. Amikor te megkönnyíti a látogatók számára a tartalom megosztását, fogsz több potenciális előfizetőt vezethet vissza webhelyére.

Jelenleg 24 különböző közösségi megosztás ikon közül lehet választani, így rengeteg lehetőséged van.
Összegzés
Fontolja meg, hogyan tudja ezeket felhasználni WordPress beépülő modulok nak nek növelje azoknak a bloglátogatóknak a számát, akik feliratkoznak az e-mail előfizetésére. Próbáld ki őket és megtalálja azokat, amelyek javítják az előfizetési díjakat.
Mit gondolsz? Használta ezeket az eszközöket? Melyek a legjobb eszközök, amelyekkel találkozott? Kérjük, tegye meg észrevételeit alább, és ossza meg tapasztalatait.



