A Google Sheet beágyazása egy webhelyre
Google Lapok Google Hős / / November 20, 2020
Utolsó frissítés:

Értékes lehet a Google Sheet beágyazása egy webhelyre. Különösen, ha naprakészen akarja tartani olvasóit a gyakran változó információkról.
Értékes lehet a Google Sheet beágyazása egy webhelyre. Különösen, ha naprakészen akarja tartani olvasóit a gyakran változó információkról.
Lehet, hogy egy Google Sheet formátumban van egy naptári sablonnal, amely bemutatja a közelgő eseményeket, amelyeken részt kíván venni a nyilvánosságon. Vagy ha Ön tanár, akkor feladatokat, részleteket és határidőket tehet fel táblázatába az osztály webhelyén. Bármikor frissíti a táblázatot, az automatikusan frissül az oldalon.
Bármi is legyen az élő információk továbbítása az olvasók számára, a Google Táblázatok beágyazása segíthet.
A beágyazott Google-lap formázása
Mielőtt megfelelően beágyazhatná a Google Sheet egy webhelyen, meg kell győződnie arról, hogy az megfelelően formázva. Íme néhány dolog, amelyet fontolóra kell venni a Google-munkalap létrehozása vagy formázása során.
- Győződjön meg arról, hogy az első sor csak oszlopneveket tartalmaz.
- A hajlítás és egyéb szövegformázás rendben van, és megjelenik a weboldalon.
- Tartsa meg az összes megjeleníteni kívánt adatot egyetlen fülön.
- Tartsa kezelhetővé a táblázat méretét.
Mindezek a formázási problémák nyilvánvalóbbá válnak, amikor beágyazza a Google Sheet webhelyére. De ha előre tervezel és a táblázatot úgy strukturálod, hogy az jól illeszkedjen a weboldaladra, akkor sok kísérleti és hibaidőt takarít meg.
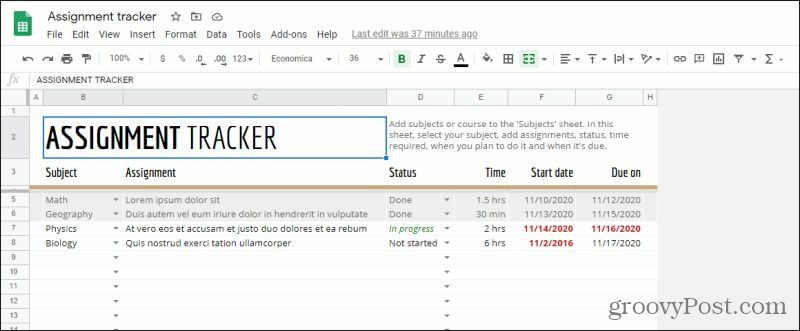
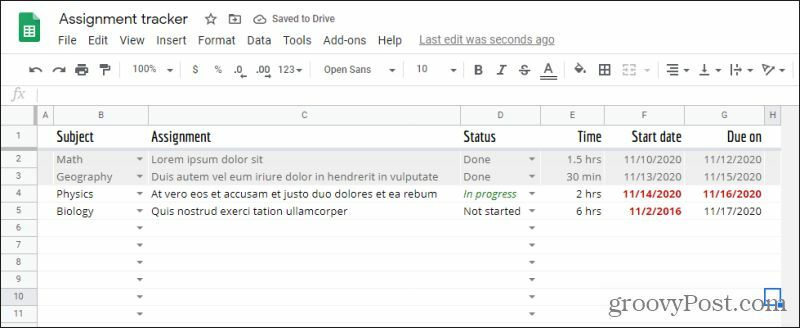
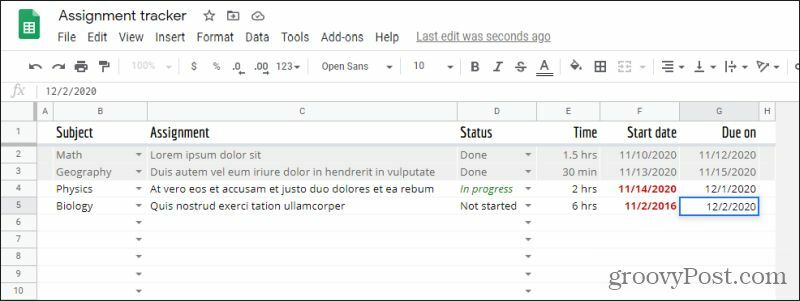
Ha mégis a Google Sheet egyik sablonját használja, törölje a felső sorokat, hogy a fejlécek mindig az első sorok legyenek.

Ha végzett, meg kell formáznia a lapot, és pontosan úgy kell méreteznie, ahogyan szeretné, hogy megjelenjen a webhelyén.

Ne feledje, hogy könnyebb egyetlen lapot beágyazni egy lapra. Teljes táblázatot közzétehet, de ez füleket is tartalmaz az oldalon, és túl bonyolulttá teheti a táblázatban való navigálást a webhely látogatói számára. Ezért azt javasoljuk, hogy minden információt tartson azon a lapon, amelyet remélni szeretne beágyazni a webhelyére.
A Közzététel az interneten használata
A Google Sheet webhelyre történő beágyazásának legegyszerűbb módja a Közzététel az interneten funkció a Google Táblázatokban. Nézzük meg, hogyan működik ez.
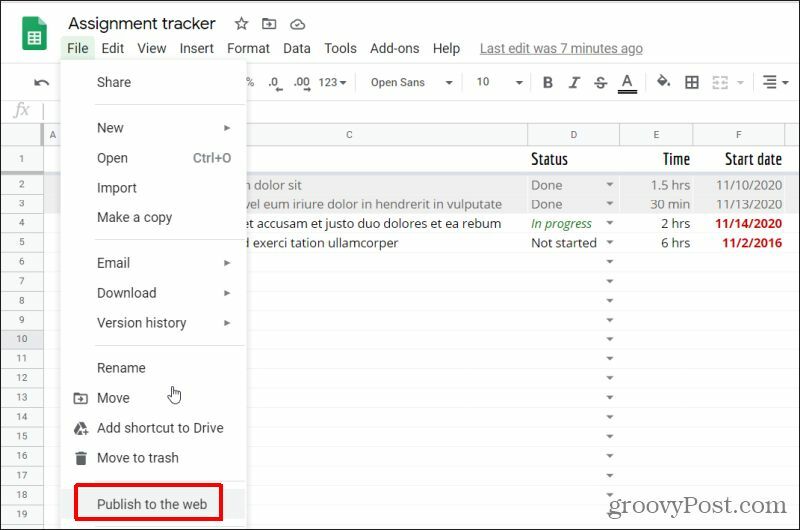
- A lap megfelelő formázása után válassza a lehetőséget File a menüből. Válassza a lehetőséget Közzététel az interneten.

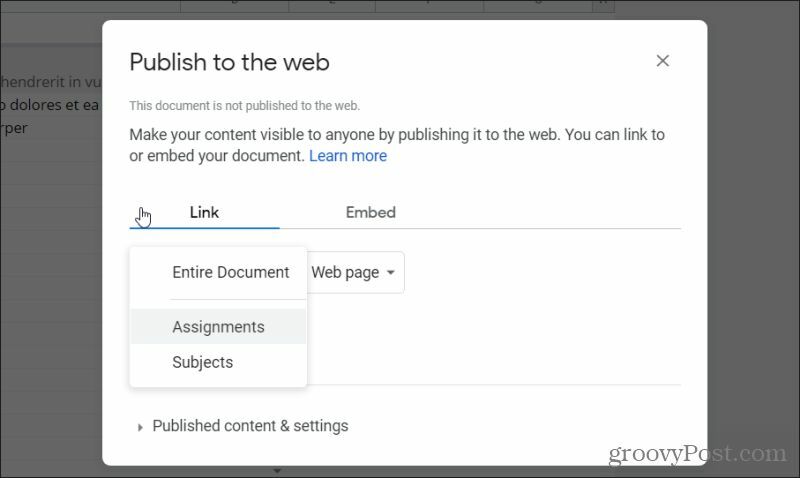
2. A következő ablakban válassza a legördülő menüt Link és válassza ki azt a lapot, amely tartalmazza azokat az adatokat, amelyeket be szeretne ágyazni a weboldalára.

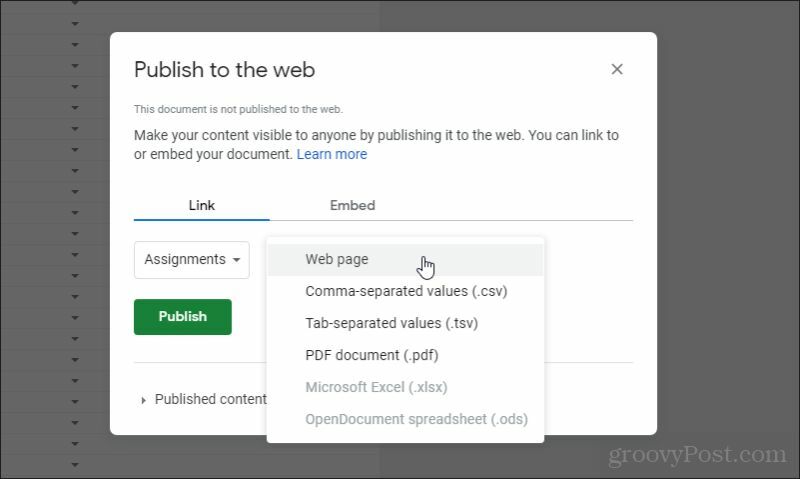
3. Ezután válassza a legördülő menüt Beágyaz, és győződjön meg róla honlap van kiválasztva a listából (alapértelmezés szerint ki kell választani).

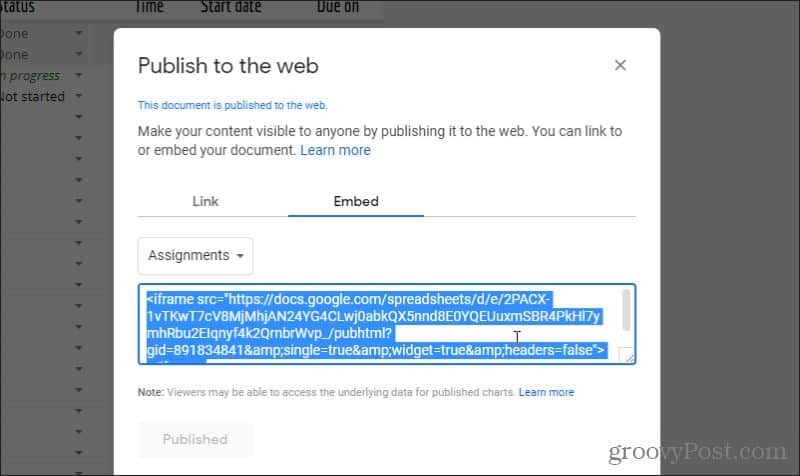
4. Válaszd ki a Közzététel gomb. Válassza az OK lehetőséget a felugró ablakban. A Közzététel ablakban megváltoznak a választások. Válaszd ki a Beágyaz fülre. Jelölje ki és másolja az ablakban megjelenő beágyazási kódot.

Most készen áll a kód beillesztésére a saját webhelyére a táblázat beágyazásához.
A Google-táblázat beágyazása egy WordPress-webhelyre
Most egyszerűen átmásolhatja azt az iframe kódot, és elhelyezheti annak az oldalnak a HTML-kódjában, amelybe be szeretné ágyazni. Az élő lap megjelenik az oldalon, bárhová is teszi.
Ha WordPress-t használ, a kód beágyazása a WordPress-be azt jelenti, hogy tényleges HTML-kódot kell megadnia az oldal másolatában.
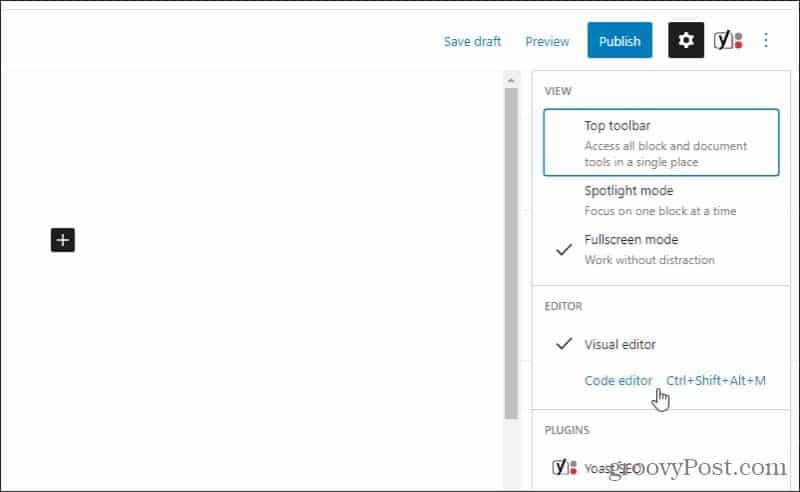
- Ehhez szerkessze azt az oldalt, ahová be szeretné ágyazni a Google Sheet alkalmazást, és jelölje ki a három pontot a WordPress szerkesztő ablakának jobb felső sarkában, majd válassza a Kódszerkesztő alatt Szerkesztő szakasz.

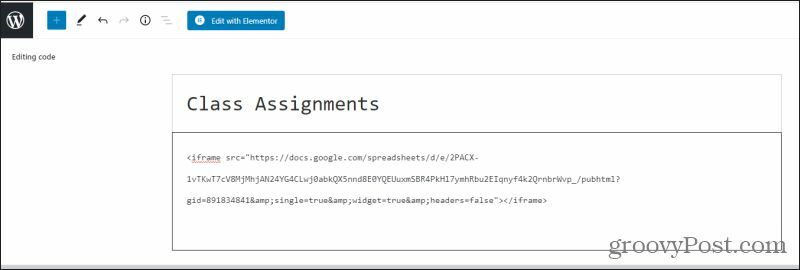
2. A kódszerkesztő nézetben illessze be az iframe kódot a Google Táblázatokból az oldal azon területére, ahová be szeretné ágyazni.

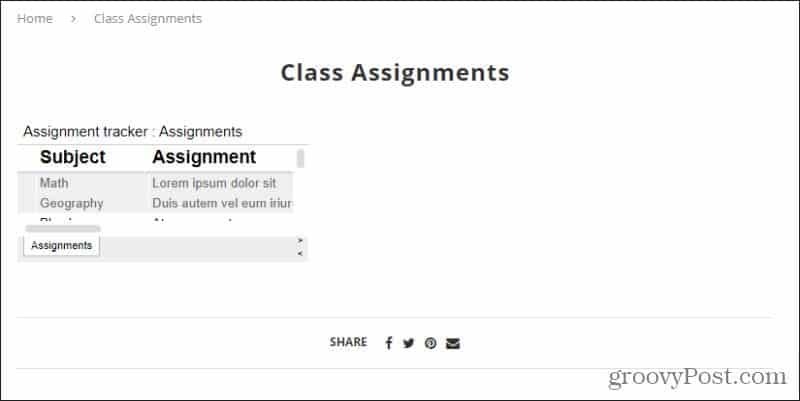
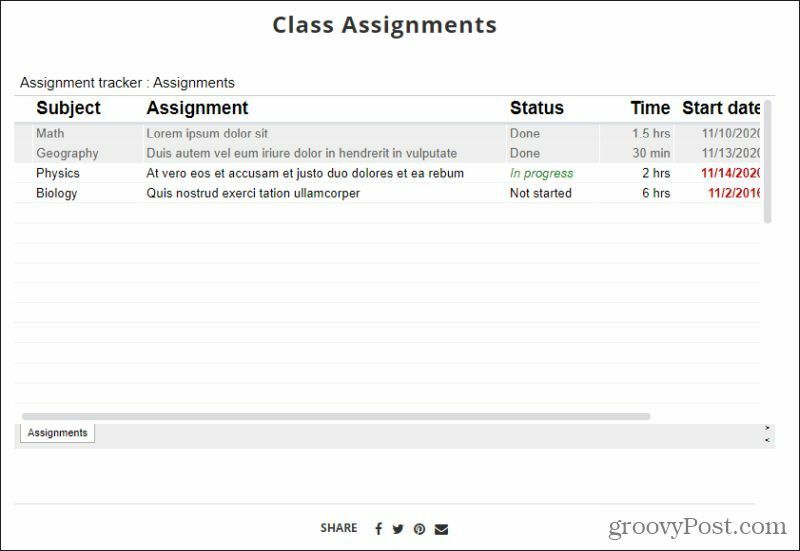
3. Mentse a piszkozatot, majd válassza a lehetőséget Előnézet hogy lássa, hogy néz ki az asztal, amikor közzéteszik.

Mint látható, a beágyazott táblázat alapértelmezett nézete nem mindig tökéletes. De ne aggódjon, vannak módok, amelyekkel módosíthatja a táblázat megjelenését.
Beágyazott Google-táblázat testreszabása
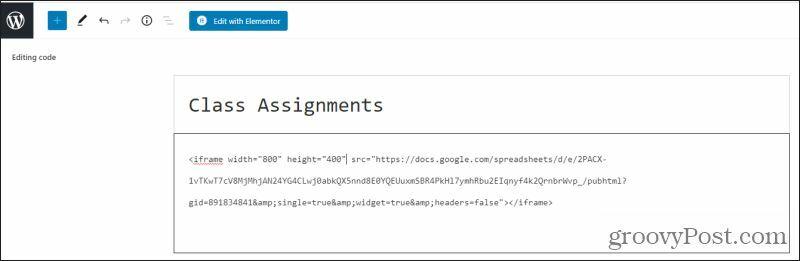
A következő lépés az lesz, hogy megbizonyosodjon arról, hogy a táblázat megfelelő méretű-e ahhoz a weboldalhoz, amelyen rajta van. Az iframe kóddal ezt a szöveg elhelyezésével teheti meg szélesség = ”xxx” és magasság = ”xxx” közvetlenül az „iframe” szöveg után.
Ebben az esetben, ha azt szeretné, hogy az iframe mérete 800 pixel széles és 400 pixel magas legyen, akkor a kód valami ilyesmi lehet.

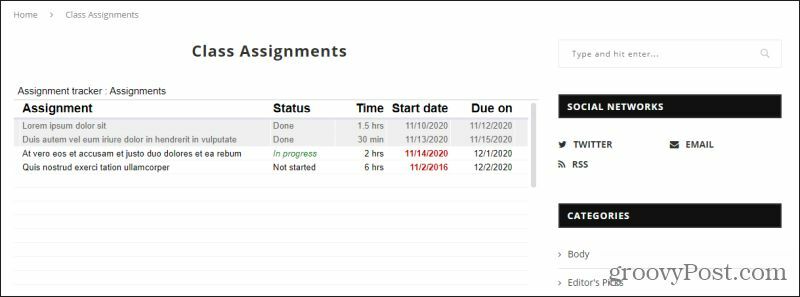
Mentse el a piszkozatot, és tekintse meg újra. Látni fogja, hogy a beágyazott lapméret most sokkal nagyobb és kitölti az egész oldalt, ahogy kellene.

Ez a legtöbb célra működni fog. De ne feledje, hogy ha adaptív webhelytervet használ, a táblázat azonos méretű marad, függetlenül attól, hogy az olvasó átméretezi-e az ablakot. Ez azt jelenti, hogy ha lefelé zsugorítják a böngészőablakot, vagy ha mobil eszközzel látogatják meg a webhelyet, akkor a táblázata túlléphet más oldalelemeket, például az oldalsó menüket.
Valószínűleg megkerülheti ezt a CSS-kód felhasználásával az adaptív webdesignban, de ez kívül esik a cikk keretein.
A beágyazott Google Táblázatok valós idejű frissítése
Itt ragyog igazán a Google táblázatok beágyazása.
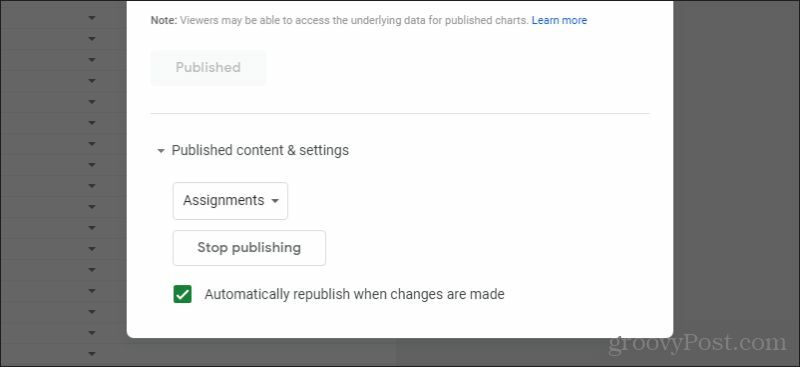
Az automatikus frissítések működésének biztosításához menjen vissza a Google-táblázathoz, és nyissa meg újra a Közzététel a webre ablakot. Alul egy szakasz látható Közzétett tartalom és beállítások. Válassza ki a mellette található legördülő ikont, és ellenőrizze Automatikus újraközlés a módosítások végrehajtásakor van kiválasztva.

Ha ezt engedélyezi, bármikor beléphet a forrás táblázatába, és módosíthatja.

Amikor módosítja a forráslapot, ezek a változások élőben frissülnek a weboldalon.

Valószínűleg el tudja képzelni, milyen hasznos lehet ez a táblázatban tárolt információk gyors továbbítása nagy közönség számára.
Egyéb opciók
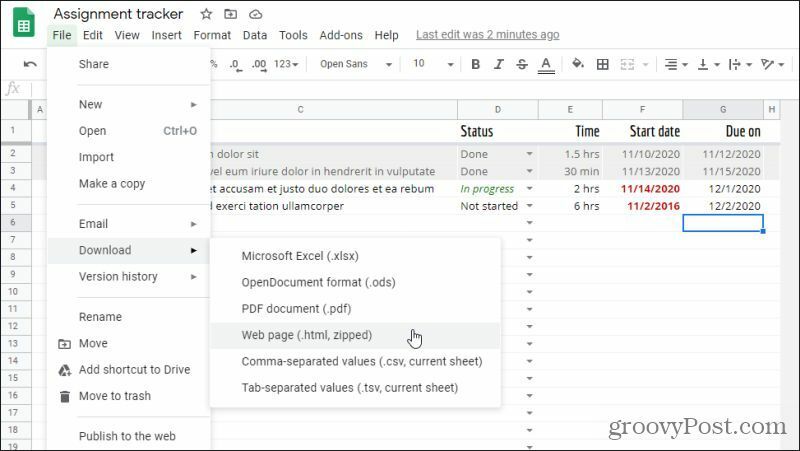
Van más lehetősége is, hogy a Google táblázatot egy weboldalra vigye. Egy másik megközelítés a File menüben válassza a lehetőséget Letöltés, majd válassza a lehetőséget Weboldal (.html, cipzáras).

Ez megadja az összes HTML-kódot, amelyre HTML-kód segítségével be kell ágyaznia az egyes lapokat a táblázatba.
A tervezés szempontjából nagy probléma van ezzel a megközelítéssel. A HTML-ben a táblázat reprodukálásához használt módszer a
elem és a hozzá tartozó címkék.
Ez egy nagyon rendetlen, archaikus megközelítés a táblázat webes bemutatásához. Nem nyújt valós idejű frissítéseket sem a változásokról. A módosítás végrehajtásakor újra le kell töltenie a kódot. Azonban a legrosszabb esetben, ha nem tudja használni az iframe kódot, ez egy lehetőség.
Bármilyen megközelítést alkalmaz, a Google-lap beágyazása egy webhelyre nagyon hatékony módja lehet a fontos információk (és ezen információk változásainak) nagyon nagy közönség számára történő közlésének. Ha Önnek van weboldala, akkor azt javasoljuk, hogy tanulja meg, hogyan kell ezt megtenni, és valósítsa meg saját webhelyén. Van rá mód is beágyazhat PowerPointokat vagy Excel lapokat a weboldalaira valamint ha érdekel.
A Disney Plus-előfizetés ajándékozása digitális ajándékkártyával
Ha már élvezte a Disney Plus alkalmazást, és meg szeretné osztani másokkal, akkor itt megtudhatja, hogyan vásárolhat Disney + ajándék-előfizetést ...
Útmutató a dokumentumok megosztásához a Google Dokumentumokban, Táblázatokban és Diákban
Könnyedén együttműködhet a Google webalapú alkalmazásaival. Ez az útmutató a Google Dokumentumok, Táblázatok és Diák megosztására az engedélyekkel ...