Utolsó frissítés:

A HTML egy jelölőnyelv, amelyet a weboldalak fejlesztői használnak az interneten található összes weboldal létrehozásához.
A HTML egy jelölőnyelv, amelyet a weboldalak fejlesztői használnak az interneten található összes weboldal létrehozásához.
Mi a HTML?
A HTML jelentése Hyper Text Markup Language. Meghatározza a weboldal elrendezését és felépítését a „> -nál nagyobb szimbólumokból álló zárójelek belsejében lévő „címkék” formázásával.
Minden weboldal tartalmaz egy saját címkét, amely megmondja a böngészőnek, hogyan formázza vagy strukturálja az oldal adott szakaszát. Így egy teljes weboldal egyszerűen ezen elemek sorozata.
Például az egyik legalapvetőbb weboldal a következőket tartalmazza:
- : Jelöli a HTML fájl elejét és végét
- : Jelöli a weboldal fejlécének elejét és végét
- : Megcímkézi azt a címet, amelyet meg kell jeleníteni a böngésző címsorában
- : Jelöli a weboldal tartalmának elejét és végét
- nak nek: A fejlécek mérete a teljes dokumentumban, a nagytól (H1) egészen a nagyon kicsiig (H6)
- : Beszúr egy bekezdéstörést, amikor két kocsi visszatér (egy szóköz a sorok között)
-
: Sortörést szúr be (a sorok között nincs szóköz) - : Félkövérre emeli a szöveget a címkék között
- : A címkék közötti szöveget dőlt betűvel írják le
-
: Beilleszt egy képet, bárhová is van ez a címke
- : Hivatkozást illeszt egy másik weboldalra a dokumentum belsejében
Sok más HTML-címke is használható, de a fentiek a leggyakoribbak az interneten található legtöbb weboldalon.
Példa egy HTML fájlra
Saját weboldal létrehozásához nem szükséges programozási háttér. Valójában most megnyithatja a Jegyzettömböt, beírhat néhány egyszerű szöveget, és elmentheti .html vagy .htm fájlként. Ez lehet az első weboldal, amelyet valaha készített, és csak a saját számítógépére van szüksége.
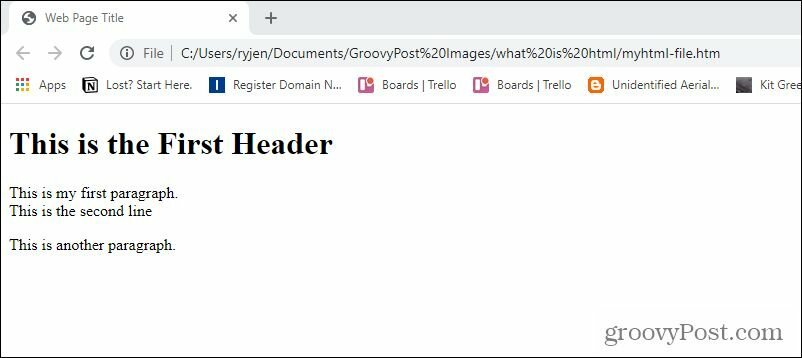
Az alábbiakban egy példa egy nagyon egyszerű HTML fájlra.
Ez az első fejléc
Ez az első bekezdésem.
Ez a második sor
Ez egy másik bekezdés.
Így működik ez a hiper szöveges jelölés:
- Az első két sor azt mondja a böngészőnek, hogy a dokumentum HTML formátumban van, és hogy a nyelv angol.
- Az oldal címe mellékelve
és állítsa be a weblapot a böngésző számára „Weboldal címként”. - A mellékelt szakasz és elmondja a böngészőnek, hogy ezek a sorok tartalmazzák a weboldalon megjelenítendő tartalmat.
- A fejléc zárt
és
a tagek „Ez az első fejléc” a HTML-ben elérhető legnagyobb fejléc-betűtípusban. - A
és
tagek beszúrnak egy szóközt a címke. - A
tag egyetlen sortörést szúr be a mondat után. - befejezi a dokumentumot, és a weboldal ezen a ponton leáll.
Itt van a fenti weblapfájl, amikor megnyitja a böngészővel.

Amint láthatja, egyszerű weboldalt létrehozni akkor is, ha nincs webkiszolgálója. Csak annyit kell tennie, hogy hozzon létre egy HTML fájlt, és töltse be a
Hogyan működik a HTML
Nyilvánvaló, hogy a legtöbb oldalt nem tárolja a számítógép. Ehelyett a webszervereken tárolják őket, az interneten kívül. Tehát, amikor bármely webhelyen meglátogat egy cikket vagy más tartalmat, a szerver elküldi a böngészőnek az .html fájlt, amely tartalmazza az adott oldal tartalmát.
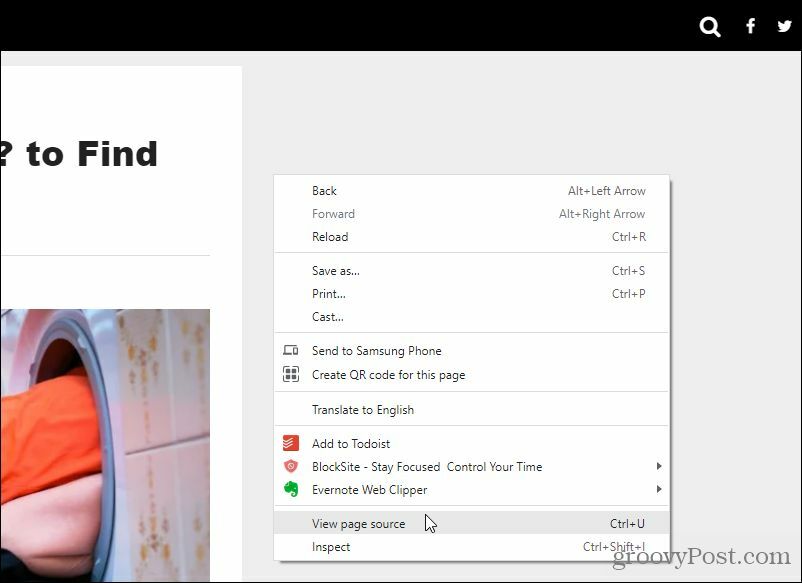
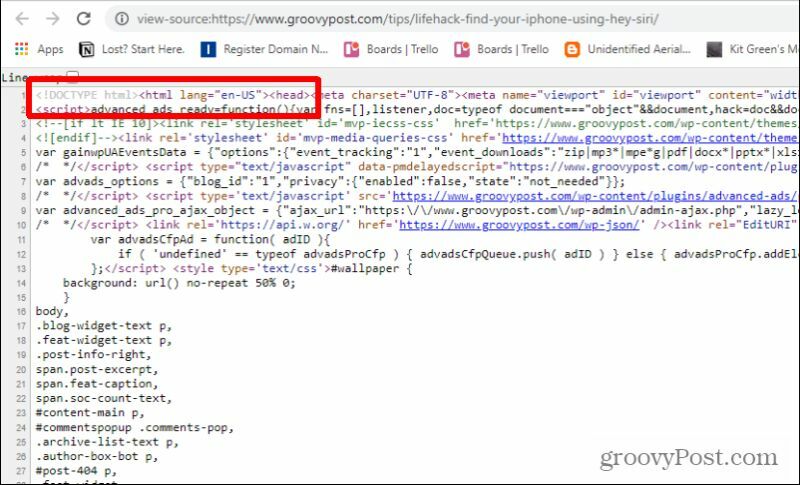
A Chrome böngésző bármely weboldalának HTML-kódját úgy láthatja, hogy jobb gombbal kattint az oldal bármely pontjára, és kiválasztja Oldal forrásának megtekintése.

Ez megmutatja a weboldal mögött található kódot. Láthatja, hogy ez egy HTML fájl a fájl tetején található első címke alapján.

Ugyanakkor azt is észreveszi, hogy a forráskód más típusú címkéket tartalmaz, amelyek egyáltalán nem HTML-címkék.
Beágyazott szkriptek HTML fájlokba
Például láthat olyan kódot, amely .php vagy .js fájlokat hív meg. Ezek olyan PHP és Javascript szkriptek, amelyek lehetővé teszik a dinamikus weboldalakat, amelyek a felhasználó inputjától vagy a egyéb szkriptek amelyek a webszerveren vagy a böngészőben futnak, és ugyanabba a HTML fájlba továbbítják a tartalmat, amelyet a böngésző olvas.

Mivel a HTML egy „statikus” módszer, amelyet a weboldal tartalmának formázására használnak, a webtervezőknek dinamikusabb módszerre van szükségük az oldal tartalmának megváltoztatásához attól függően, hogy a böngészők hol lebegnek vagy kattintanak. A böngészők beolvashatják és értelmezik a Javascript kódot, megváltoztatva a weboldal formátumát vagy egyéb elemeit a felhasználói interakció alapján.
Például így változik az oldal menüinek színe, amikor az egyes menüpontok fölé viszi az egeret.

A weboldalba beágyazott PHP-kód lehetővé teszi a dinamikus gombok megfelelő működését. Például a Hozzászólások Az ezen a webhelyen megjelenő cikkek alján található gombot a szerveren futó PHP-kód vezérli, és az egyes cikkekhez fűzött megjegyzéseket megadja.

A PHP azt is lehetővé teszi a webadminisztrátorok számára, hogy olyan innovatív funkciókat hozzanak létre, mint a végtelen görgetés, amely folytatja az új cikkek betöltését, amint lefelé görget a webhely főoldalán.
A modern web-alapú szkriptnyelveknek köszönhetően a mai weboldalak már nem csak statikusak, amit csak a HTML-kód enged meg.
Egyéb HTML-címkék
Ha készen áll a saját HTML fájlok létrehozásának megkezdésére, akkor tudnia kell, hogyan kell használni a leggyakoribb HTML címkéket a fent leírt alapvetőeken túl.
Az alábbiakban bemutatunk néhány példát néhány további HTML-címkére, amelyeket akkor használhat, amikor saját weblapjait kódolja.
HREF linkek beszúrásához
A link beágyazásához a weboldalán használja a egy href.
Találja meg iPhone-ját a Hey Siri használatával
Ez összekapcsolja az „iPhone keresése a Hey Siri használatával” szöveget az URL-linkkel, amelyet dupla idézőjelekbe tett a „href =” után.
IMG SRC képek beszúrásához
tudsz helyezzen be képeket weblapra img src.

Ez előhúzza a my-picture.jpg képet a webszerverről, és megjeleníti azt az oldalt, ahová ezt a címkét helyezte el, széles, 150 pixel magassággal.
A alt paraméter a „saját profilfotóm” szöveget jeleníti meg olyan böngészőkben, amelyek nem tudják megjeleníteni a képet. Ha nem adja meg a „stílus” paramétert, a kép eredeti felbontásban jelenik meg, amely túl nagy vagy túl kicsi lehet annak az oldalnak a területéhez, ahová beágyazza.
UL és OL a listák létrehozásához
Ha felsorolásjeleket vagy számozott listákat szeretne használni tartalmában, két címke lehetővé teszi ezt.
A következő kód beilleszt egy számozatlan listát (pontokat):
Használat
- a lista elején és
Használhatja ugyanazt a megközelítést a számozott listához a
- amely a „Rendezett lista” rövidítést jelenti.
Táblázatok beszúrása
A webtervezők nagy táblákat használtak a weboldalak formázásához. A Cascading Style Sheets (CSS) megjelenésével azonban erre már nincs szükség. Ehelyett a CSS-fájlokat a webszerveren tárolják, és a HTML-oldalak felhívják ezeket a fájlokat, hogy meghatározzák, hogyan formázzanak például margókat, betűméreteket, színeket és egyebeket.
A táblázatok azonban továbbra is hasznosak az adatok megjelenítéséhez. Táblázat beszúrásához csatolja a tartalom elejét a
és azzal fejezd beZárjon be minden sort a
és , és minden egyes oszlopfejlécet a és . Minden rendes cellát csatoljon és .
Név
Cím
Telefonszám
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
Ez a következőképpen fog kimenni egy weboldalra:

Csak ezen alapvető elemekkel hozhat létre hasznos statikus weboldalakat a tartalom megjelenítéséhez az interneten. Minden, amire szüksége van, ha nyilvánosságra kívánja hozni és a világ számára láthatóvá teszi, az a webtárhely-fiók és tárolja fájljait a fiókjában lévő nyilvános mappában.
Valójában, saját webhely elindítása meglepően egyszerű, különösen, ha a tartalomkezelést választja platform, mint a WordPress.
A Google Chrome gyorsítótárának, cookie-jainak és böngészési előzményeinek törlése
A Chrome kiváló munkát végez a böngészési előzmények, a gyorsítótár és a cookie-k tárolásában, hogy optimalizálja a böngésző teljesítményét online. Az övé hogyan ...
Bolti áregyeztetés: Hogyan lehet online árakat szerezni az üzletben történő vásárlás közben
A bolti vásárlás nem jelenti azt, hogy magasabb árakat kell fizetnie. Az ármegfelelő garanciáknak köszönhetően online kedvezményeket kaphat ...
A Disney Plus-előfizetés ajándékozása digitális ajándékkártyával
Ha már élvezte a Disney Plus alkalmazást, és meg szeretné osztani másokkal, akkor itt megtudhatja, hogyan vásárolhat Disney + ajándék-előfizetés ...
Útmutató a dokumentumok megosztásához a Google Dokumentumokban, Táblázatokban és Diákban
Könnyedén együttműködhet a Google webalapú alkalmazásaival. Ez az útmutató a Google Dokumentumok, Táblázatok és Diák megosztására az engedélyekkel ...