3 módszer, amellyel az adaptív tervezés előnyös lehet a blogod számára: a közösségi média vizsgáztatója
Vegyes Cikkek / / September 26, 2020
 A blog látogatói közül többen mobil eszközről érkeznek asztali számítógép helyett?
A blog látogatói közül többen mobil eszközről érkeznek asztali számítógép helyett?
Kíváncsi vagy arra, hogy az adaptív tervezés miként növelheti az ügyfelek elégedettségét és javíthatja a marketingedet?
Ebben a cikkben felfedezem A reszponzív webdesign online stratégiába történő beépítésének három módja előnyös lehet vállalkozása számára.
Mi az adaptív tervezés?
Reszponzív webdesign azt jelenti, hogy blogod vagy webhelyed automatikusan formázva jelenik meg bármely eszközön: asztali számítógépen, táblagépen vagy mobileszközön.
Ban ben Amit a felhasználók leginkább szeretnének a mobilwebhelyekről, A Google jelentése szerint a nem mobilbarát webhelyre kattintó mobilos látogatók 61% -a visszatér a Google-hoz, hogy megtaláljon egy olyan webhelyet, amely könnyebben olvasható az eszközéről. Kritikus fontosságúvá vált, hogy a vállalatok rugalmasan tervezzék webhelyeiket.
Fedezzük fel, hogy az adaptív tervezés hogyan segítheti vállalkozását:
# 1: Magasabb konverziós arányt érhet el egy egyszerű mobilélmény segítségével
A fent említett Google jelentésben a felhasználók 78% -a szeretné csak egy vagy két kattintással megtalálhatja azt, amit egy mobil webhelyen keres, és a felhasználók 64% -a csak felfelé és lefelé akar görgetni egy vállalkozás mobil webhelyén, nem balra és jobbra.
Miért fontos ez Önnek, mint marketingesnek, aki online árusítja a termékeket?
Ha a mobil felhasználók ellátogatnak az Ön webhelyére, és látják, hogy nagyítaniuk kell, hogy megtalálják mindazt, amire szükségük van, és folyamatosan lapozzanak róluk balról jobbra, fel és le az oldalak böngészése érdekében, valószínűleg visszatérnek a Google-hoz, hogy találjanak egy másik webhelyet mobilbarát.
Ha azonban a webhelye könnyen használható, akkor hozzáférhetnek a keresett információkhoz gyorsan vásárolhat.
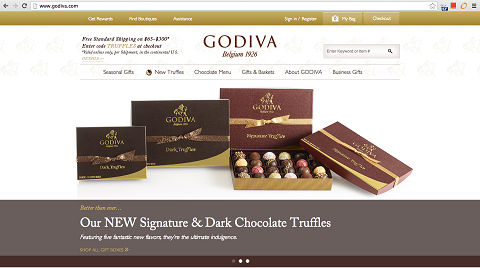
Például nézzük meg Godiva. Ez a webhelyük asztali vagy hordozható számítógépről nézve:

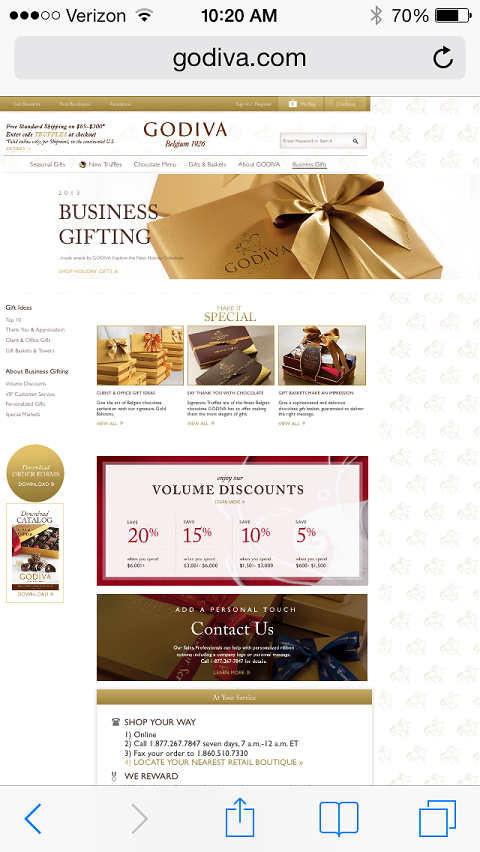
Ez a Godiva weboldala mobileszközről nézve.

Csokoládé vásárlásához a Godivától nagyítanod kell, görgess balra, kattints az eszköztár egyik lehetőségére, és kattints egy elemre a legördülő menüből. És még mindig közelebb sincs a csokoládé megvásárlásához!
Amikor a következő oldalra jut, újra el kell végeznie, mert a weboldal nem reagál.
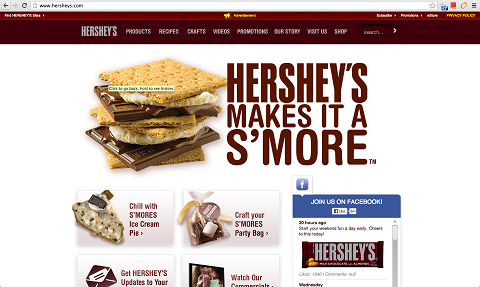
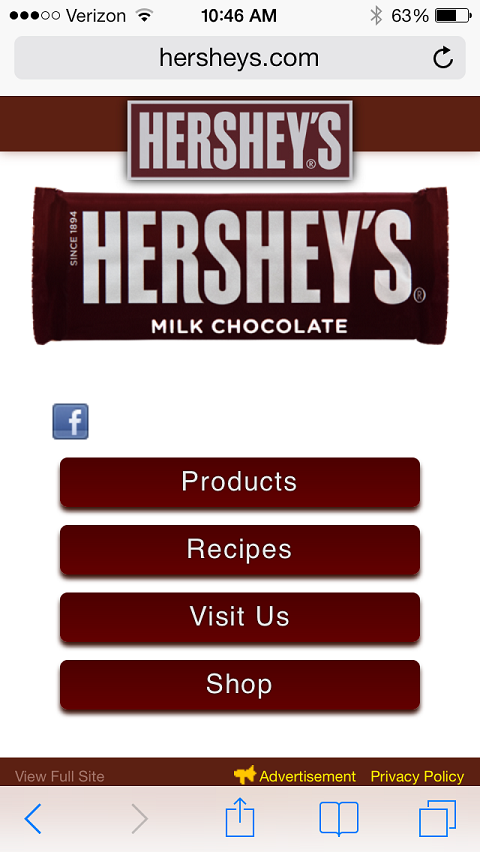
Most vessünk egy pillantást Hershey's. Reszponzív webhelyük lehetővé teszi a potenciális vásárlók számára, hogy termékeket vásárolhassanak meg néhány egyszerű kattintással.


Amikor a mobil felhasználók felkeresnek egy webhelyet, elvárják, hogy képesek legyenek rá ugyanolyan egyszerűen elérheti a linkeket, mintha az asztalukon lennének.
Szerezzen YouTube marketing képzést - online!

Javítani szeretné elkötelezettségét és értékesítését a YouTube-on? Ezután csatlakozzon a YouTube marketing szakértők legnagyobb és legjobb összejöveteléhez, amikor megosztják bevált stratégiáikat. Lépésről-lépésre élő, erre összpontosító utasításokat kap YouTube stratégia, videók készítése és YouTube hirdetések. Legyen vállalata és ügyfelei YouTube-marketinghőse, amikor olyan stratégiákat valósít meg, amelyek bizonyított eredményeket érnek el. Ez egy élő online képzési esemény a barátaidtól a Social Media Examiner-nél.
KATTINTSON IDE A RÉSZLETEKHEZ - AZ AKCIÓ SZEPTEMBER 22-NEK VÉGE!Hershey mobilwebhelyének tapasztalata összehasonlítható a számítógéppel. És mit jelent ez? Sokkal magasabb konverziós arány.
# 2: Vonzza az ügyfeleket útközben
Nem minden webhely keres sok online vásárlási konverziót a mobil webhelyéről. Ehelyett rengeteg forgalomra támaszkodhatnak a helyszínről a helyre mozog a tégla és habarcs helyvásárlása.
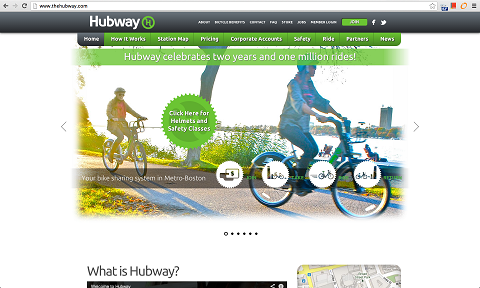
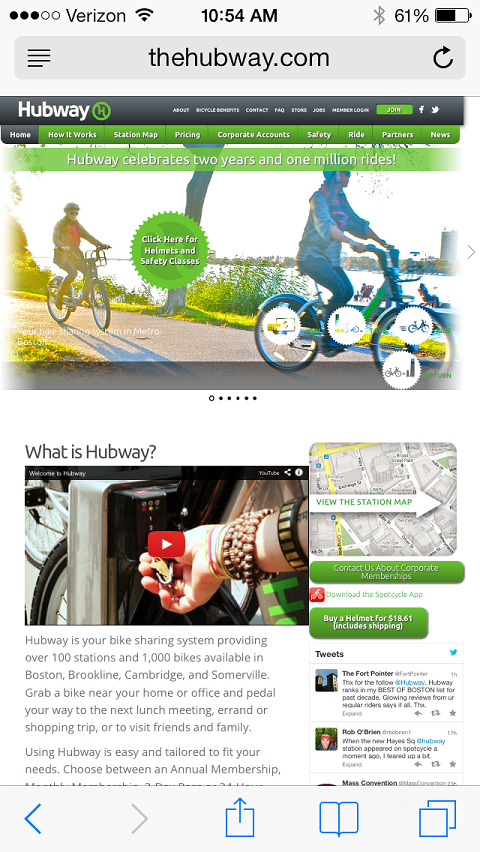
Például vegye Hubway, egy kerékpár-megosztó cég. Sokan körbejárók olyan kerékpárokat látnak, amelyek oldalán a „Hubway” felirat szerepel, és azon tűnődnek, miről van szó. Nincsenek hordozható számítógépeik, amikor kint vannak, de elég nagy az esély arra, hogy telefont kaptak a zsebükben.


Sajnos a Hubway weboldala nem reagál, ezért valószínűsíthető, hogy számos potenciális ügyfél csalódott a zavart megjelenítés miatt, és kattintson ki a webhelyről, mielőtt még megtudnák, hogyan vagy hova béreljen kerékpárt.
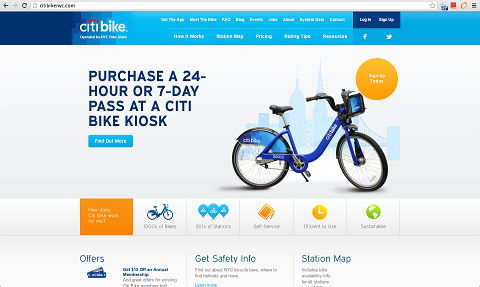
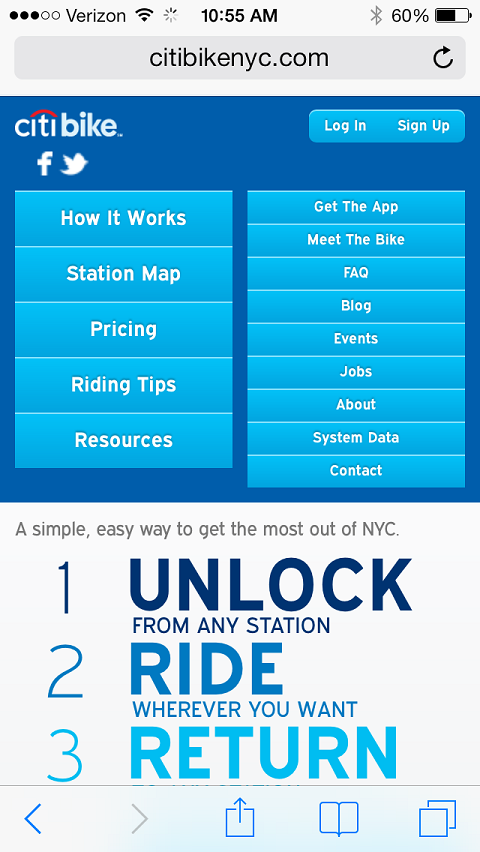
Ha felnéz Citi Bike telefonról az érzékeny webhely azonnal megmutatja, hogyan kell hozzáférési árak, a program működése és hogyan szerezhet több információt egyetlen kattintással.


A Citi Bike mobil weboldalán a felhasználók ugyanolyan egyszerűen elérhetik a linkeket, mintha asztali számítógépükön lennének.
Az érzékeny kialakítás lehetővé teszi jobb felhasználói élményt nyújt az utazó látogatóknak és csökkenti annak valószínűségét, hogy elhagyják az Ön webhelyét, ha valami könnyebben navigálhatót keresnek.
# 3: Több képernyő kezelése egyetlen szerkesztéssel
Képzelje el, hány óráig tartana webhelye különböző verzióinak frissítése mobileszközökhöz, táblagépekhez és asztali számítógépekhez. Akár blogbejegyzést tesz közzé, akár frissít egy weboldalt, nem akarja, hogy ugyanazt a feladatot többször is el kell végeznie.
Reszponzív kialakítással Ön frissítse webhelyét egyszer egy szerkesztéssel, és a módosítások automatikusan átkerülnek a mobil, táblagép és asztali verziókba.
Reszponzív tervezés valójában értékes időt takarít meg amelyet felhasználhat a sok más felelősségére.
Hogyan lehet webhelyét érzékenyebbé tenni
Most, hogy megértette az adaptív tervezés fontosságát a marketing erőfeszítései során, beszéljük meg azokat a lehetőségeket, amelyekkel rugalmasabbá teheti webhelyét.
Először mindig alkalmazzon fejlesztőt vagy tervezőt a kód módosításainak elvégzésére hogy webhelye érzékeny legyen. Webhelyének bonyolultsága fogja meghatározni, hogy mennyi időbe telik, de megéri növelni a konverziós arányt.
Egy másik lehetőség az használjon érzékeny témát, amelyet az összes prémium téma szolgáltatótól megtalálhat.
Rajtad a sor
Az adaptív tervezés előnyös az átváltási arány és a használhatóság szempontjából, és csillagászati szempontból mennyi időt takarít meg a marketingesek és a tervezők. De a legnagyobb erőssége az a különbség, amelyet a vásárló számára okozhat, aki mobileszközről nézi a webhelyét.
Mit gondolsz? Milyen előnyöket lát még az adaptív tervezésben? Kérjük, kérdéseit és észrevételeit hagyja az alábbi mezőben.

