A Photoshop használata saját iOS 6 stílusikonok készítéséhez
Alma Vályogtégla Photoshop / / March 18, 2020

Nagyon sok vita folyik arról, hogy az iOS 7 jó-e vagy sem, nincs más választás, mint az oldal választása - iOS 6 vagy iOS 7. Személy szerint azt gondolom, hogy az iOS 7 ikonok kissé egy Windows Phone újratörmelést jelentenek, de hé - mit fogsz csinálni... Ez nem az Apple első dolga másolt vagy más Apple vagy Android rendszerű Microsoft, ez valóban teljes kör. Tehát amíg mi vagyunk a Apple hangulat miért ne próbálkozzon gyorsan Photoshop bemutató hogy készítsen saját iOS 6 ikonokat.
Jó minta ikonok keresése
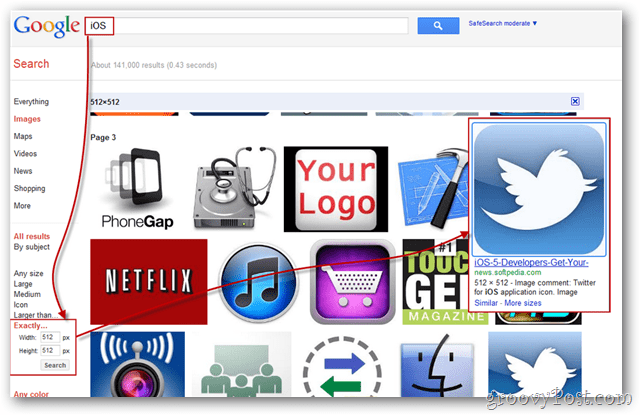
Az első lépés egy iOS ikon mintájának megtalálása. Hajtsa végre a Google vagy a Bing Image gyorskeresését az „iOS Icons” kifejezésre. Célzza a keresést, hogy pontosabb eredményeket kapjon a Pontosan keresési lehetőségek segítségével a Google-ban.
Miután megtalálta a jó PNG-ikont, mentse a számítógépére, így megnyithatjuk azt a Photoshopban.

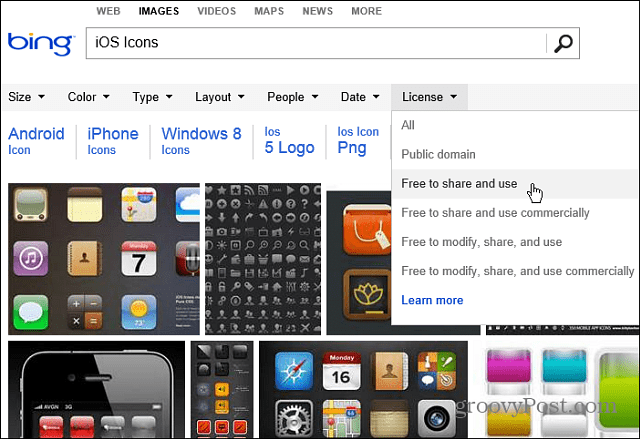
Érdemes megemlíteni azt is, hogy a Bing sokkal könnyebben megkönnyíti a személyes használatra szabadon felhasználható képek és ikonok keresését.

Elkezdeni
Importálja a mentett képet a Photoshopba, és ellenőrizze, hogy megfelelő PNG-e. Azt kellene, hogy legyen egy sakktábla rács a tipikus fehér háttér helyett a lekerekített sarkok után.
énHa a háttér nem átlátszó, akkor bármi hasonlót használhat Magic Eraser eszköz mind a négy fehér folton a sarkokban.

Ctrl + kattintás a réteg miniatűrje és az importált ikon, hogy kiválassza az ikon alakját. Ezután (a téglalap alakú tető eszközzel) Jobb klikk és Tölt bármilyen egyszínű színnel. Megpróbálom a feketét kezdőknek.

Különleges hatások
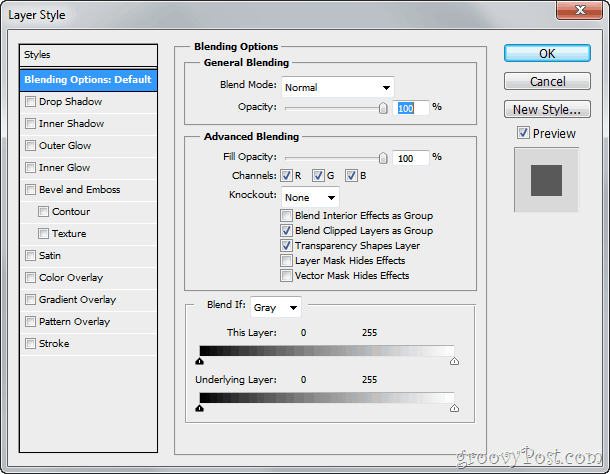
Itt az ideje, hogy az Ön ikonjára fényes iOS 6 megjelenést nyújtson (ami természetesen jobb, mint az iOS 7). Kattintson a jobb egérgombbal a rétegre, és válassza a lehetőséget Keverési opciók.

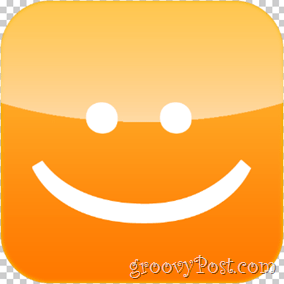
A keverési opciók lehetővé teszik a különböző rétegstílusok elvégzését, amelyek replikálhatják az iOS ikon megjelenését. Kezdje a Gradiens majd kipróbálj Árnyék és Belső ragyogás. A végeredmény így néz ki:

És a réteg így néz ki:

Tipp: megteheti nevezze át a rétegét (Shift + Ctrl + N) a dolgok szervezetesebbé tétele érdekében.
Adjon hozzá kis ragyogást
Most ismételjük meg a fényes fényt szinte az összes iOS 6 ikon tetején. Először hozzon létre egy új réteget. Hívja “Gloss” -nak, és tegye fel felett az ikonréteg:

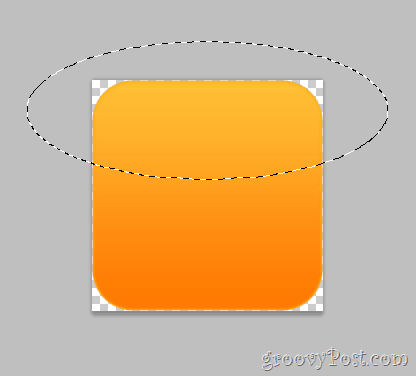
Most fogd meg a Elliptikus sátor eszköz (rejtett a téglalap alakú sátor eszköz mögött). Készítsen egy kis kerek alakzatot az ikon felső részén, például így:

Kiválasztás nélkül vegye fel a Színátmenet eszköz és gyorsan készítsen olyan színátmenetet, amely fehértől 100% -ig átlátszóvá válik:

A színátmenet létrehozása után húzza ki a kijelölés aljáról miközben lenyomva tartja a Shift billentyűt.

Most távolítsa el a fényességet, amely az ikon határain kívül esik. Azáltal, hogy Ctrl + kattintás a Ikonréteg majd megfordítja a választást a Jobb egérgombbal válassza az Inverse lehetőséget lefedheti a négy üres sarkot. Most kiválaszthatjuk a Fényes réteg és nyomja meg a gombot Törlés gomb megszabadulni a felesleges fénytől. Gyorsan befejezheti Ctrl + D törölje a választást.

Tipp: A fényes hatás fokozása érdekében kipróbálhatja a különféle rétegfedési módokat - ezek közül néhány jól működik Képernyő, Lágy fény és borítás.
Az ikon véglegesítése
Most hozzáadhat bármilyen logót, amelyet használni szeretne. Nézze meg az új kedves alkalmazásomat - az iSmile-t! Csak 99,99 USD az App Store-ban - csak vicceltem, természetesen! Ezzel a technikával annyi groovy ikont készíthet, amennyit csak akar... érezd jól magad!